You can’t publish your app in the Apple App Store without designing an iOS app icon.
In many cases, your app icon will determine your app’s relationship with potential users. By making sure it’s well-designed, you’ll be able to increase conversions, engagement, and even profitability — all important things to the success of your app development company.
Keep reading to learn both Apple’s iOS app icon guidelines in regards to iPhone app icon sizes and a few best practices you can use to ensure your icon is as effective as it possibly can be.
iOS App Store Icon Requirements
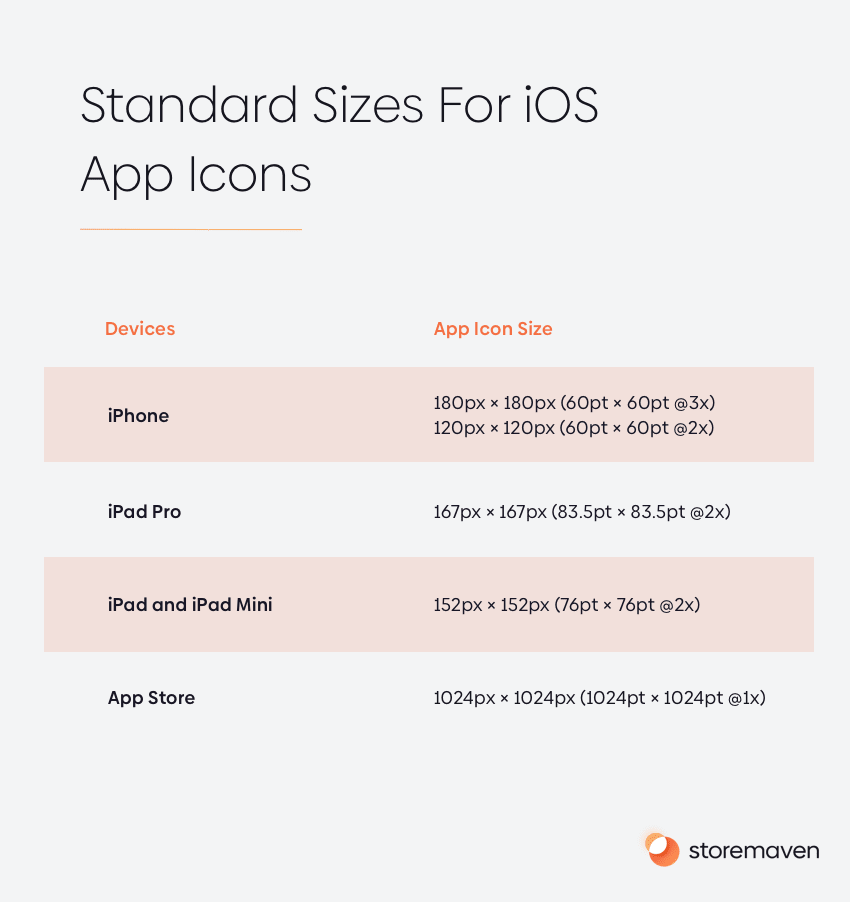
First, what standards does Apple expect your app icon to meet? Apple’s icon requirements are very specific when it comes to iOS app icon size and resolution. As long as you follow the app icon dimensions for iOS, you’re sure to have the right mobile application icon size for the App Store. Here’s what you need to know:
Apple App Store icons must adhere to strict pixel guidelines to ensure they’re displayed properly across the company’s many different devices.

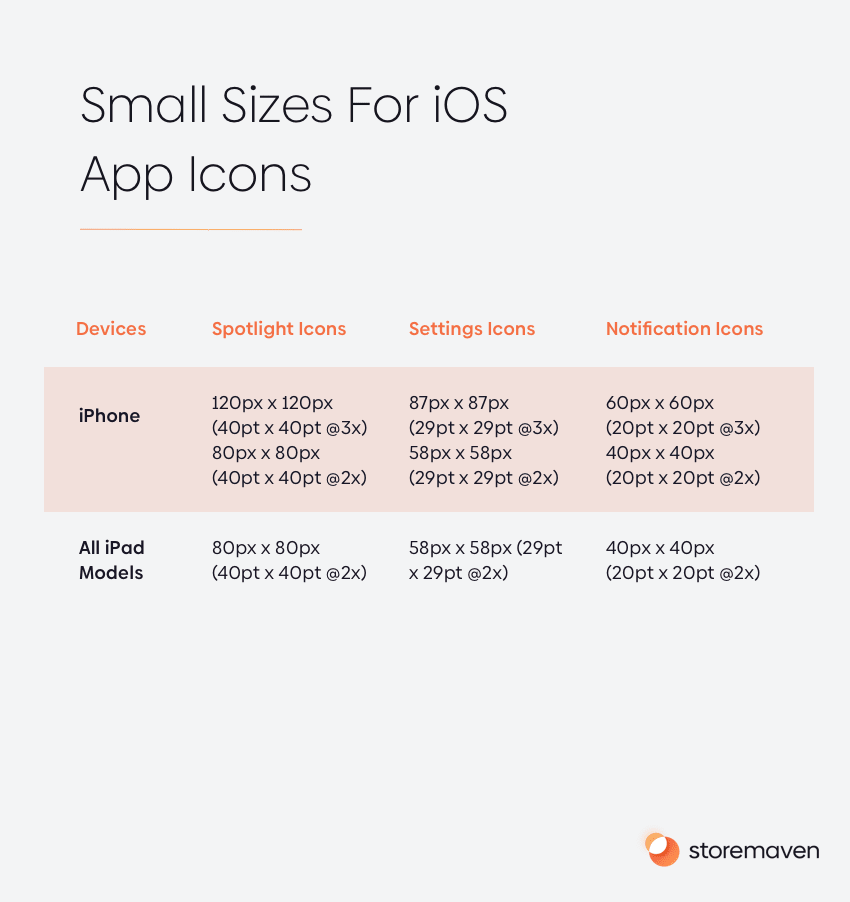
In addition to the app store icon sizes listed above, Apple requires developers to create and submit small icons as well. This version of your app icon should look exactly like the larger size you’ve already submitted, but adhere to the following specs:

iOS App Icon Best Practices
Apple app icon size and resolution of your iOS app icon aren’t the only things that matter. You also need to create an App Store app icon that attracts your target audience and entices them to click on, download, and actually use/play your app or game. Here are three best practices to help:
1. Choose Your App Icon Type
You have a few different options when it comes to the type of app icon you design. For example, you could choose a character centric, branding centric, or functional centric icon type. Let’s take a closer look at each:
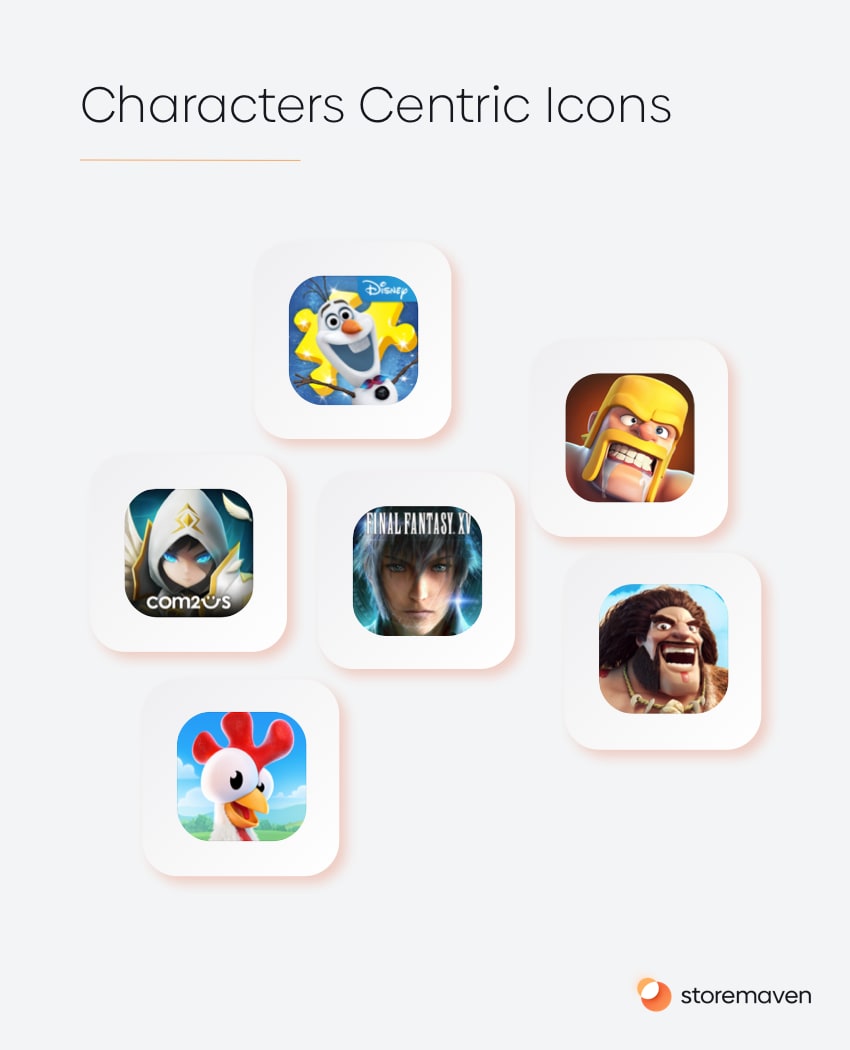
- Character Centric: A Character Centric app design will feature a prominent character from your app or game that your target audience will recognize. The app icons for Clash of Clans and Final Fantasy are good examples.

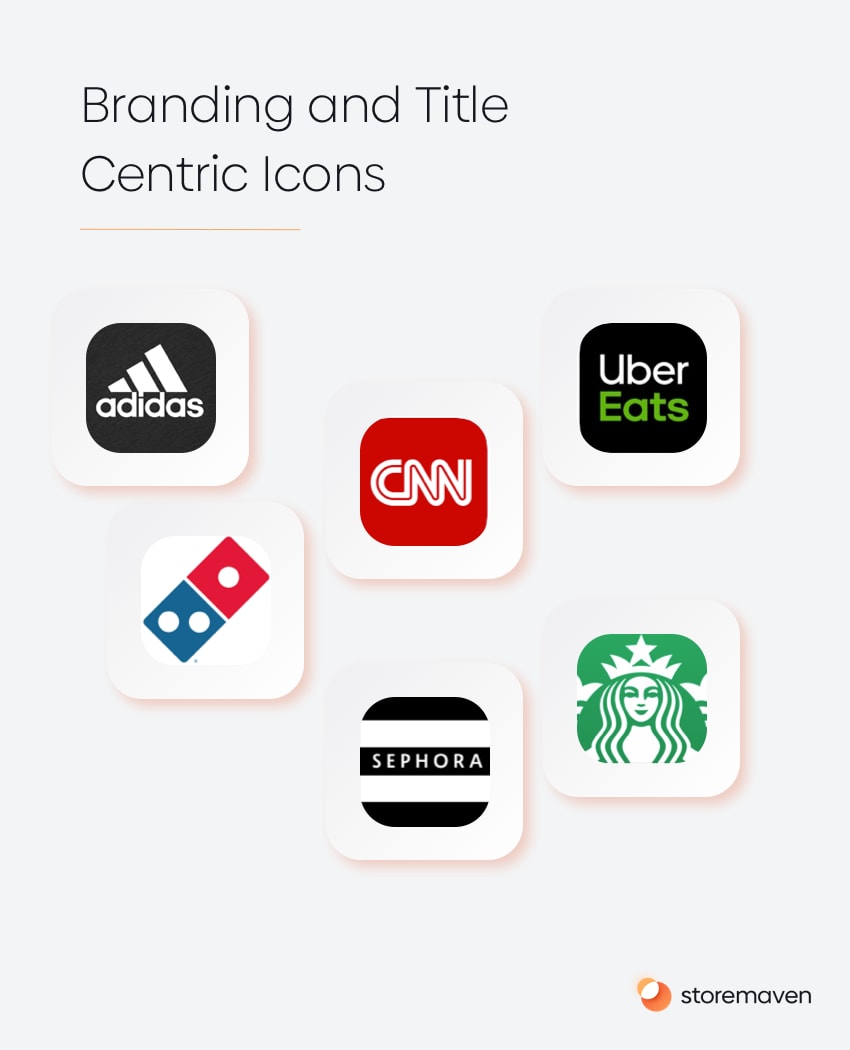
- Branding Centric: A Branding Centric app design will feature a branded logo that App Store users are familiar with. Popular examples include the app icons from Starbucks, Dominos Pizza, and Adidas.

- Functional Centric: A Functional Centric app design will help App Store users understand the core functionality of the app in question. To see examples of this design type, look at the icons for Google Calendar and Apple Music.

The icon type you choose will depend on the app you’ve created and your unique audience. Choose the type that best fits your app’s purpose and target market.
2. Use Good App Design Principles
You may not be an award-winning designer, but you still need to know and use good design principles when creating your app icon. These tips will get you on the right track:
- Clarity: Your app icon should be easy to read, understand, and recognize on a wide variety of devices. That’s why we suggest using a solid background and removing any unnecessary clutter from your icon’s design. We also recommend NOT using real life photos or text as these things can quickly reduce clarity.
- Consistency: A beautiful app icon that doesn’t reflect the purpose and functionality of your app or game won’t benefit your company. Make sure your app’s icon design and user experience are in alignment. For example, if your app’s interface is green, make sure your icon contains that color.
- Uniqueness: The best app icons are unique and easily discernible by target audiences. You don’t want potential users to mistake your app with the competition do you? To avoid this, conduct competitive research to see what other app icons look like in your niche. Then take your design in a different direction.
If you follow these general design principles, your iPhone app icon design and iPad app icon design will look good in the app store and will satisfy your audience.
Pro Tip: Make sure to keep the corners of your app icon square. Apple will round them for you once your icon has been submitted, approved, and uploaded to the App Store.
3. Test Your App Icon
Finally, make sure you test your app icon to ensure it’s having a positive effect on your conversion rates. Have downloads increased or decreased since you updated your icon? If you see a bump in new users, you know you’re on the right track. But we still suggest regular testing to make sure your icon is as optimized as possible.
If you start receiving fewer downloads after redesigning your icon, you may need to head back to the drawing board — literally. Consider working up a new design, using the data you gleaned from your first test, to see if conversions improve.
Don’t forget to test your app icon on iPhone to make sure it complies with the icon design specifications of each app store.
To help you perform effective app icon tests, try StoreMaven. Our tool is specifically designed to help developers like you optimize their apps for greater success.
iOS Icon Design Guidelines
A well-designed app icon that catches the eyes of your target audience will help boost your conversion rate, ensure engagement, and improve profitability for your company. Fortunately, creating an amazing app icon for iOS isn’t overly difficult, as long as you follow the iOS app icon design guidelines we’ve outlined.
First, make sure that the icon you design meets all of Apple’s size and resolution requirements. Then follow the three best practices we outlined in this article:
- Choose Your Icon Type
- Use Good Design Principles
- Test Your App Icon
If you do these things, you’ll be able to create an amazing app icon that helps boost your app to the top of the Apple App Store charts. You can read more about the importance of the icons, in our academy piece dedicated to the subject. Good luck!
















