Setup ASO tests for the App Store and Google Play pages by creating cloned versions of these pages and sending live traffic by using banners on Facebook / Instagram / Adwords or other digital channels. Not sure how StoreMaven works? Click here to learn more Storemaven ASO Services.
Step 1 – Add a New App on Storemaven
If you are a new user, click the “Sign Up” button in the top right-hand corner on StoreMaven’s home page.

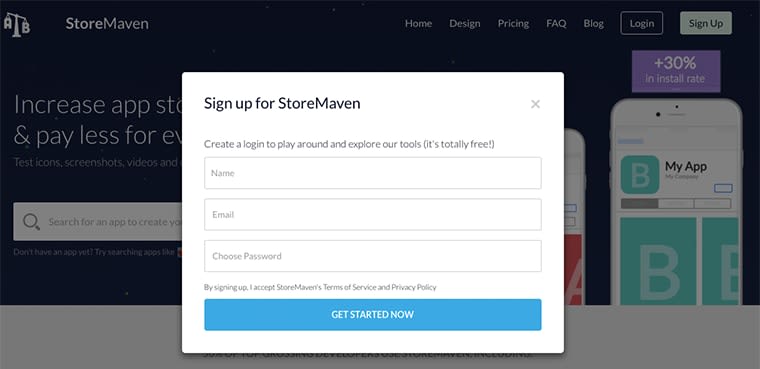
Register by entering your information in the pop-up window:
- Name
- Password
Click the “Get Started Now” button

Activate your account by clicking the link in your email.

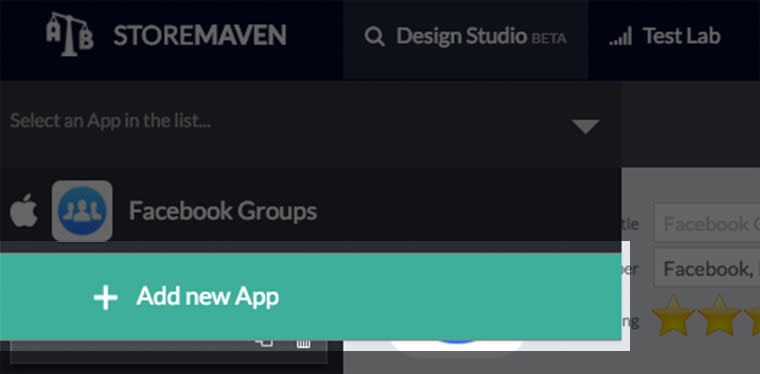
If you already have a StoreMaven account, add a new app from your StoreMaven dashboard by clicking on the triangle in the left hand corner

Select “add new app.”

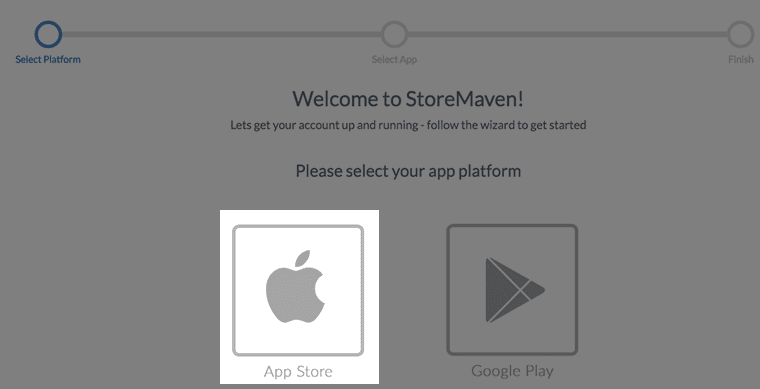
Step 2 – Choose your App’s Platform
Choose the relevant platform (in this example, we will use iOS).

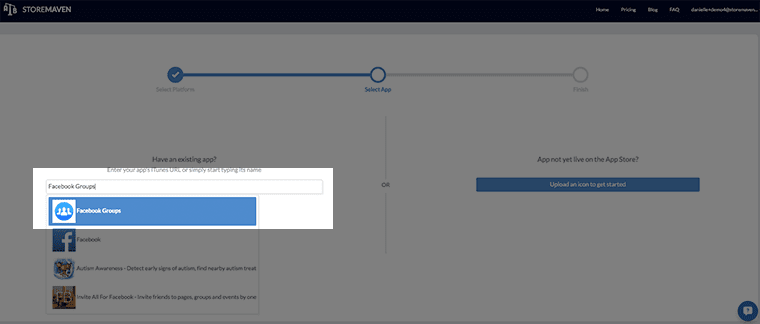
Step 3 – Upload App Store Pages on Storemaven
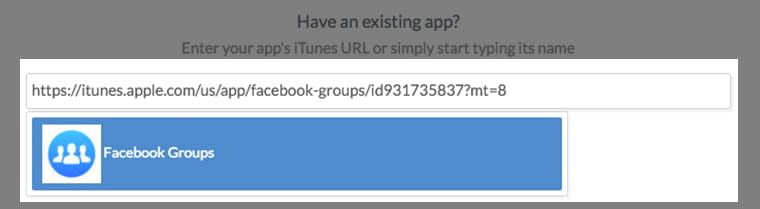
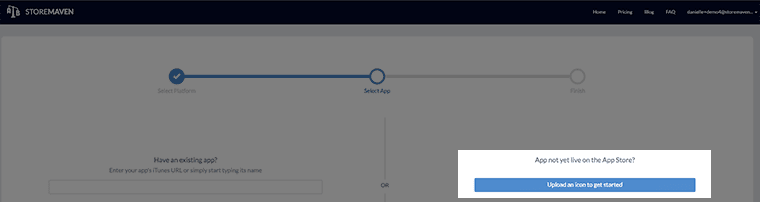
Enter the name or URL of your app in the US App Store

Or enter the URL of your app in any local store

For prelaunch apps, upload your creatives manually by clicking the “Upload an icon” button

Click “Let’s go!”

StoreMaven will automatically pull your app’s creatives and description and add them to the Design Studio. (NOTE: Your App Preview Video will need to be uploaded manually.) This is your control variation – your current app store page variation.
Step 4 – Create New App Store Page Variations
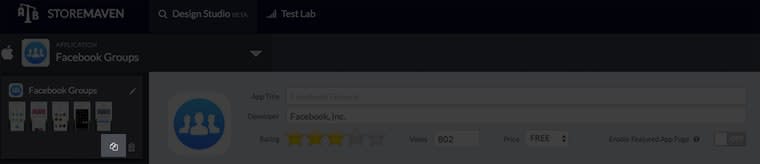
Click on the duplicate icon in the sidebar on the left hand side

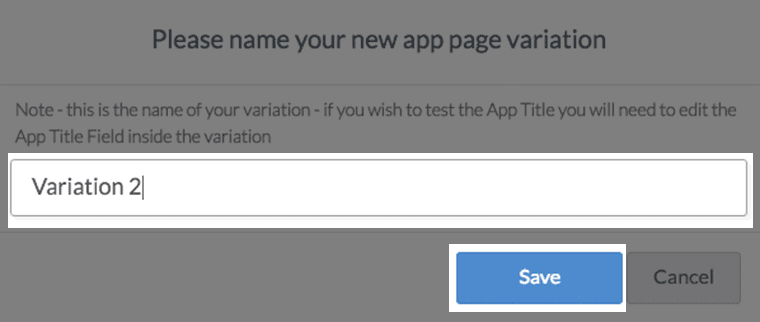
Name your new variation and click “Save”

You can now edit or change creatives for testing purposes.
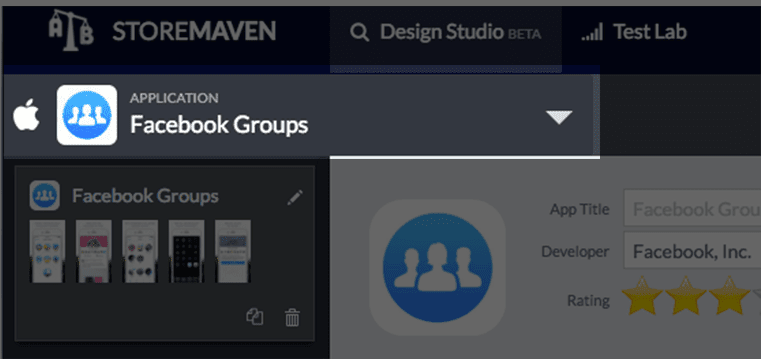
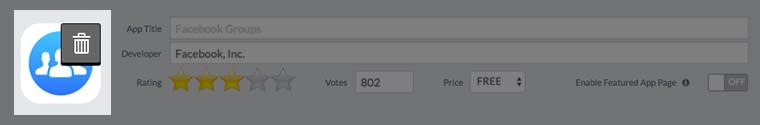
Step 5 – To Edit An Icon
Hover over icon image and click on the trashcan to delete it.

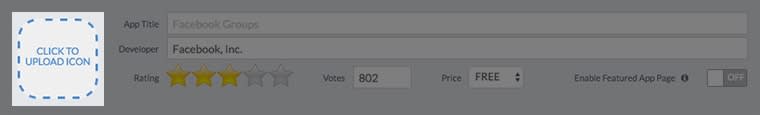
Click the box again to select and upload a new icon.

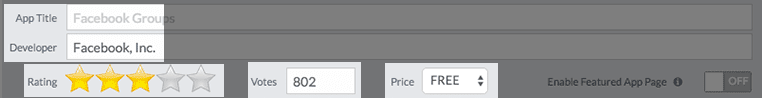
Step 6 – To Edit Name, Developer, Rating and Price
Edit the following as you would like it to appear on your test App Store page:
- App Title (your App Title i.e. Facebook Groups)*
- Developer
- Rating
- Price

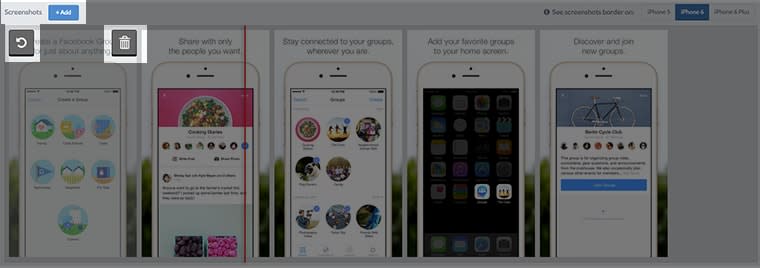
Step 7 – To Add, Remove Or Edit Screenshots
– To add creatives, click the “Add” button above the screenshots to select and upload new or additional creatives.
– To delete creatives, hover over the screenshot you want to remove and click the trashcan.
– You can also rotate images by hovering over an image and clicking the rotate button.
– To move creatives, click and drag the image to the place you want to move it.

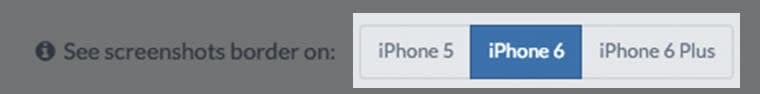
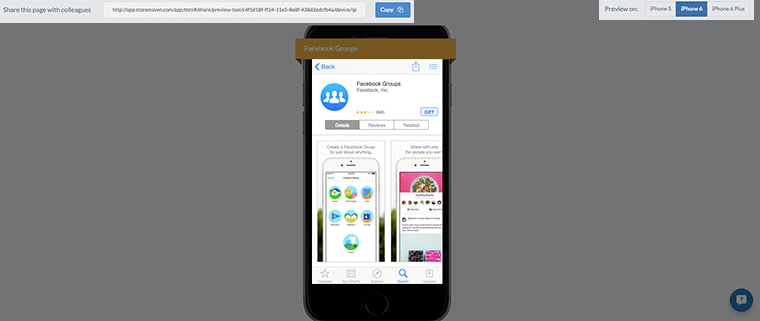
Click on the relevant device (iPhone 5,6,6+) to see how your screenshots will look in afirst impression (above-the-fold view) as marked by the red lines.

Step 8 – To Add An App Preview Video
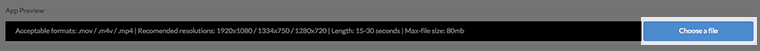
Click the “Choose File” button to upload your App Preview Video.

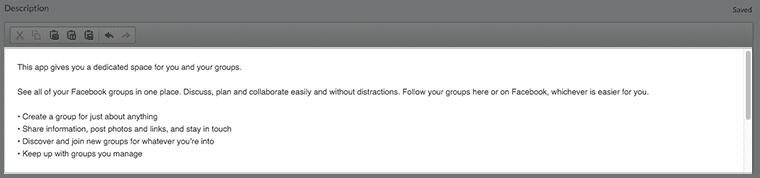
Step 9 – To Edit Description
Edit your description in the text box.

Step 10 – Preview Your App Store Page
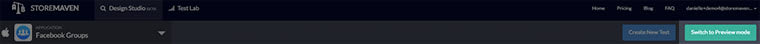
Click the “Switch to Preview mode” button.

– Interact with your variation – Scroll down the page and through your gallery, enlarge images – experience how users will interact with your store page.
– Copy link to share with colleagues (Only you can make edits to the variation).

Step 11 – Create Additional Store Page Variations
Switch back to Edit Mode.

Repeat process and create as many variations as needed for the test
Step 12 – Create a Test
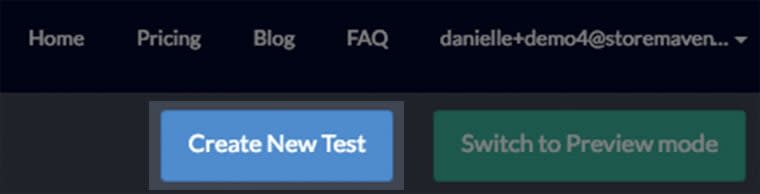
Click the “Create New Test” button.

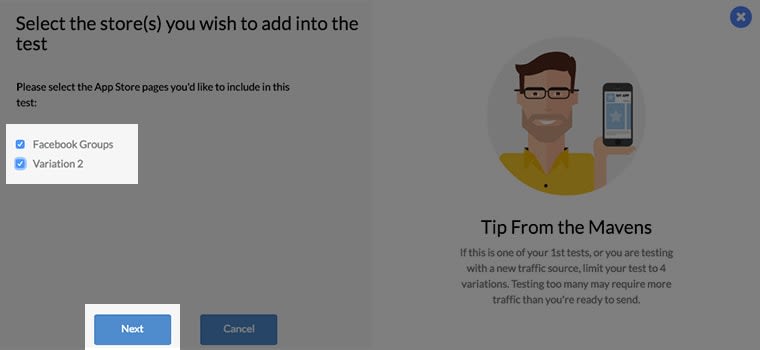
Select the variations (App Store pages) you wish to test and click “Next”.

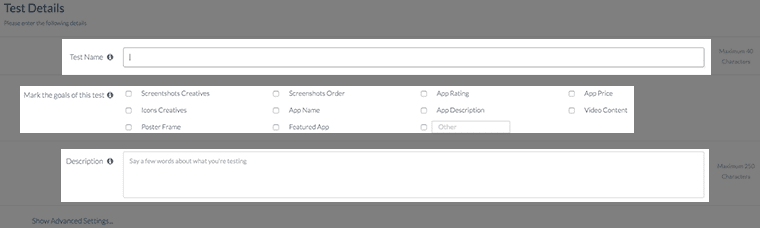
– Enter test name and description (NOTE: This is internal and users won’t see it).
– Select the goals of the test by clicking the box next to the option or entering your own goal in the “other” box. The helps the StoreMaven team understand how to interpret the results from your test.

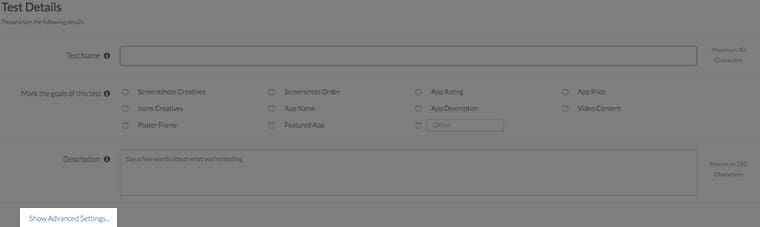
Click on “Show Advanced Settings.”

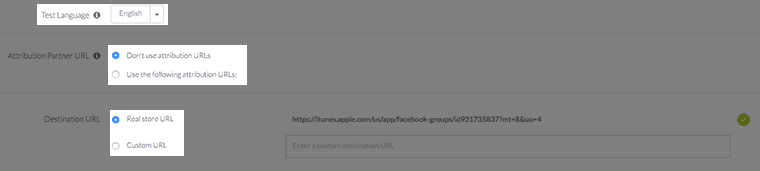
– Select the Test Language for your App Store page (default is English).
– If you are using attribution URLs, add them here. Otherwise, select “Don’t use attribution URLs” (this is the default).
– Under Destination URL, enter the URL you want users to land at after they click on the “GET” button on your StoreMaven test pages. For an existing app, your current App Store page URL will be automatically added and selected.

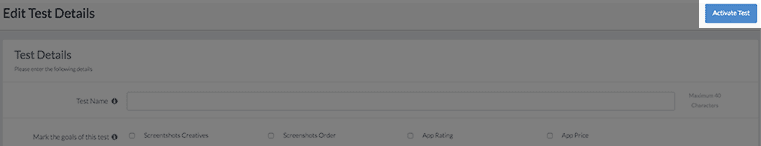
Click on “Activate Test.”

Click on “Go to Live Test Page.”

Step 14 – Your StoreMaven Test Link
– Send all traffic to the StoreMaven Test Link.
– Users will be distributed across all test variations automatically.
– Click on the “Test Link” button to get the link.

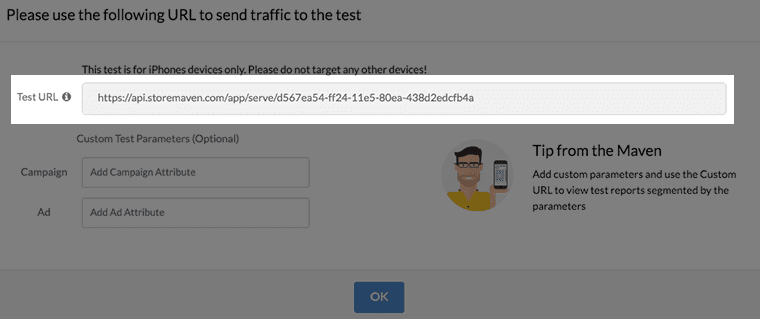
Copy the test link and use it in your ads.

Need further assistance? Email us at [email protected]
















