You’ve poured your blood, sweat, and tears into the creation of your app. You’re super excited to release it to the world. So excited, in fact, you probably haven’t even thought about what your app’s icon will look like. After all, it’s just an icon, right?
Though it may not seem like it, your Android app’s icon is critical to its success. Our studies show that icon optimization can boost CVR by a whopping 18%. Not bad!
Keep reading this article to learn about the unique icon requirements for the Google Play Store, as well as four ways you can create a winning app icon. Let’s dive in.
Google Play Icon Design Specifications
Here’s the thing: you can’t just create any ol’ icon and upload it to the Google Play Store. Google has specific requirements that all icons must meet before they’re approved to go live. Here are the Google Play icon guidelines you need to adhere to:
- Size: 512px x 512px
- Format: 32-bit PNG
- Color Space: sRGB
- Max File Size: 1024KB
- Shape: Full Square
In addition to these Android app icon guidelines, Google suggests the following tips:
Tips for Creating Your Google Play Store Icon
- Don’t Add Shadowing: Google will automatically add a drop shadow to your icon design once it’s been uploaded to their system. Don’t do it yourself.
- Don’t Round Corners: Google will also automatically add a corner radius to all uploaded icons. Said radius will be equivalent to 20% of the icon’s size.
- Avoid Badges: Google doesn’t recommend adding embedded badges to icons as they take away from the artwork and don’t scale down well.
It’s important to remember that Google can change these icon requirements at any time. Because of this, it’s imperative that you check their guidelines on a regular basis. That way you can stay on top of changes and make sure your app isn’t dropped from Google Play.

4 Ways to Create a Stand-Out Android Google Play Icon
Now that we’ve covered Google Play app icon requirements, let’s talk about how to craft a well-designed icon that attracts your ideal audience and encourages them to click.
1. Master Icon Design Principles
Start by mastering a few basic icon design principles. Whether you’re designing a icon for the Google Play or Apple App store, these four principles should always be in place:
- Scalability: Your icon will be shown in a variety of different places and on different devices—Facebook ads on a desktop computer, search results on a mobile device, etc. Make sure your icon looks good in different scenarios.
- Recognizability: Is your icon instantly recognizable? If not, you need to redesign it so that it is. Your icon will be competing for attention against an ocean of other games and apps. Your best bet is to make sure it’s easy to recognize regardless of location.
- Consistency: Next, make sure your icon correlates with the actual experience of using your app. For example, if your user interface is black and white, consider using a similar color palette for your icon as well to ensure uniformity.
- Uniqueness: As previously mentioned, there are A LOT of apps competing for attention in the Google Play Store—3.04 millions apps to be exact. It would behoove you to make sure your icon looks differently than other apps in your category.
2. Choose the Right Icon Design Style
Now that you have the basics down, let’s talk about different Google Play icon design styles. There are four styles, in particular, that you should be aware of:
- Flat Icons: This icon design style is, you guessed it, completely flat. It’s a basic style that gives potential users a feeling of simplicity and practicality. This is a fantastic choice for utilitarian apps that help users accomplish one specific goal.
- Skeuomorphic Icons: This icon design style emulates real-world items. It’s not nearly as popular today as it used to be, but may still be a solid choice depending on your audience. For example, apps that want to remind users of something in real-life can benefit from a skeuomorphic design.
- Illustrated Icons: This icon design style uses illustrations to catch potential users’ eyes. It’s a great option for games, especially ones that take place in fantasy worlds. But it can also be effective for utilitarian apps that want to convince users of their tool’s user-friendly features and enjoyable user interface.
- 3-D Icons: Lastly, we have 3-D icon designs that “pop out” at users. This design style can be quite beautiful. It’s a great choice for games that feature 3-D gameplay.
3. Adhere to Current Google Play Trends
It’s important to realize that, while both the Apple App and Google Play stores offer apps to users, they’re very different environments and users behave differently in each. So in this section, we’ll take a look at user behavior trends in the Google Play store.
Google Play Users Are More Decisive
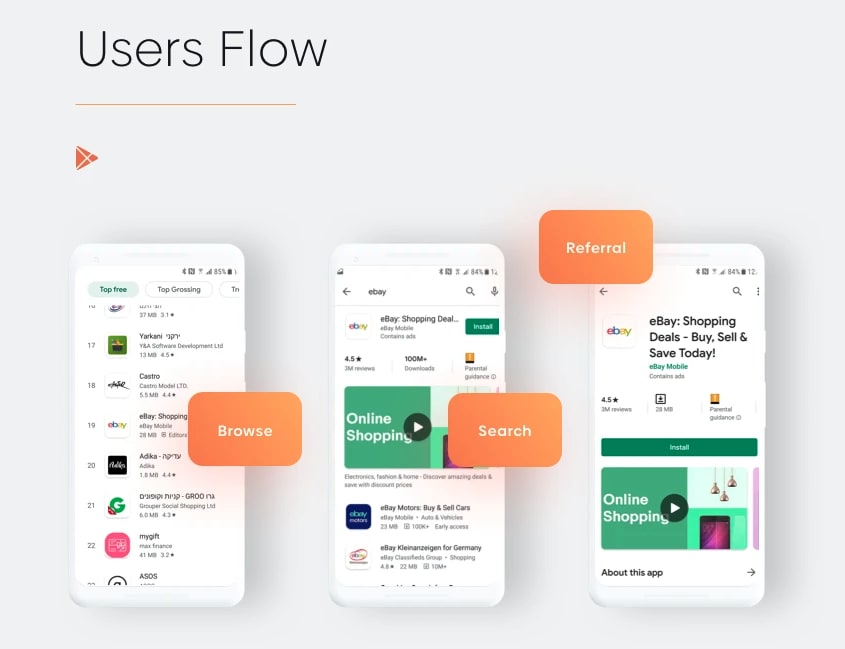
There are two kinds of users who frequent app stores: decisive users and exploring visitors. Decisive users choose to install an app or not based on the first impression screen. Exploring users view an entire app page, watch videos, etc. before downloading.
Google Play users are 40% more likely to be decisive than iOS users. Because of this, we suggest spending most of your energy perfecting your first impression screen.
Video is King in the Google Play Store
Google Play users don’t explore app pages as frequently as iOS users. But they’re twice as likely to watch your video. Make sure your video is optimized for conversions.
How do you do this? You test it to learn where users are most likely to drop off and which segments increase downloads and why. Then you implement what you learn and start the process all over. Eventually you’ll create a high-performing video.
Don’t Stress About Your Screenshot Gallery
In the iOS store, your screenshot gallery is incredibly important. In the Google Play store, it’s less so. Google Play users are 45% less likely to scroll through screenshots than iOS users.
This doesn’t mean you shouldn’t choose eye-catching screenshots and work to improve them. Every element of your app store page should be optimized. But for apps in the Google Play store, know that the images you choose likely won’t make or break your ASO strategy.
Pay Attention to Your Description
In the Google Play store, the “Description” section is displayed above the screenshot section. Because of this, Google Play users are 25% more likely to click the “Read More” button. Do your best to create a compelling description that entices users to download your app.
4. Frequently Test Your Icon For Performance
Last, but certainly not least, make sure you test your icon for performance. Is it helping you get more clicks and downloads? If not, consider changing it.
That’s what Per Haglund did for his “Super Puzzle” game. Once he realized that another one of his games, “Princess Memory” was one of the top apps in its category, Per changed the “Super Puzzle” icon from an image of a dragon to one of a unicorn.
The result: 2x as many downloads for “Super Puzzle” with the new icon.
How about one more example? The developers of “Star Walk 2” boosted installs by 40%, by undergoing five rounds of testing and settling on the highest performing icon.
Better App Icon Design, Better Google Play Performance
Your icon plays an important role in the success (or not) of your app on the Google Play Store. An optimized icon will increase your clicks, conversions, and engagement levels. Who knows? It may even help you generate more revenue.
Fortunately, crafting a winning icon for the Google Play Store isn’t difficult. If you adhere to their guidelines, then implement the four tips listed in this article, you’ll do just fine. Good luck!