App Preview Videos are powerful tools for enhanced app discovery and conversion optimization. In this article, we’ll cover tips to make your App Store Preview Videos better and more converting.
What is an app store preview?
An App Store Preview video is a short, auto-playing video that allows you to convey your app or game’s most compelling unique value proposition in an effective and dynamic way. The iOS app preview videos are visible to 100% of the users landing on an App Store product page and within search results.
The video can be up to 30 seconds long, and app developers can upload up to three videos that will be presented on the first three slots of a product page.
Why are App Store Preview videos important?
As users make decisions in the App Store in a few seconds, a video is a great way to showcase multiple, dynamic messages around your app and why users should install it.
As most users (70%) never explore a product page past the first impression, a video will be viewed by most users as it plays automatically, excluding users who turned autoplay off.
Given that it’s viewed by almost all users and that it’s dynamic (unlike the other static visuals on an App Store product page), iOS app previews have tremendous potential to increase conversion rates.
Since the release of iOS 11, App Store Preview Videos became powerful tools for enhanced app discovery and conversion optimization. In fact, when comparing the same App Store Video on iOS 10 versus iOS 11, we found that the App Store Video on iOS 11 increased the app’s conversion rate (CVR) by over 47%.
Although the iOS 11 updates are no longer new, optimizing your Video should still be an integral component of your App Store Optimization (ASO) strategy. Videos help developers communicate the features, functionality, and user interface of their app, and they can bring more qualified users into the funnel and improve customer retention. Visitors who watch your video and then choose to install are generally of higher quality, as they have the best preview of app usage and are more likely to use the app post-download.
However, simply including a Video in your app Product Page Gallery does not automatically guarantee better app conversion rates. A Video’s impact depends on how well you leverage the iOS Video updates and take unique App Store visitor behavior into account.
If you’re interested to learn more about the impact of App Store creatives on user behavior, we got you covered. We researched 500M users to uncover how they behave on the App Store and which asset are the most important ones to drive installs. Get it below:
Given the amount of effort and strategy required to create an effective App Preview Video, it’s important to make sure you aren’t showcasing an ineffective or even harmful one.
5 tips: making an App Store Preview Video that gets quality installs
1. Start your App Preview Video with an impactful message
An average iOS app preview video watch time among all iOS app categories is 4–6.5 seconds and the Video completion rate is below 20%. So, although the app preview video is on autoplay, the visitor could drop off at any second. Try to start your video with your most impactful message in the first 4 seconds.

Given the short amount of time you have to capture visitors’ attention and encourage installs, it’s also important to strike the right balance between highlighting brand assets and showcasing the app functionality and experience. We recommend that you avoid beginning your Video with a splash screen, countdown, or even App Icon. Visitors would have already been exposed to your App Icon or logo when they first landed on your Product Page, so the repetition is unnecessary. Plus, those tactics generally lead to higher immediate drops from your Product Page, and you will subsequently be wasting valuable, initial seconds that you should be using to showcase key app features.
Instead, start with your strongest visuals and test what your most convincing and impactful message is in the first segment of your app store videos.
However, remember you’re designing the video for a small screen. Therefore, avoid excessive information, small fonts, useless splash screens, and other unnecessary information. Pack your punch simply, yet effectively, from the get-go.
2. Use each App Preview Video to focus on a specific aspect of your app
This tip is twofold. Each segment within an individual Video should focus on different app elements, and since you can host up to three App Preview Videos in the Gallery, each Video should focus on varying but cohesive aspects of your app as well. The key is to avoid blatant repetition because if visitors see the same message across multiple Videos, they will think that’s all there is to see and won’t be encouraged to explore further. Instead, you should use each section of the Video to highlight different concepts and app unique selling propositions (USPs) to keep watchers engaged.
Building App Store Videos as independent segments also allows you to create a cohesive Video that can be cut at different sections and presented in different orders when tested. This will enable you to see how visitors engage with specific segments and will give you insight into which messages best resonate with them.
For example, in the game industry, you can divide three Video assets into the following themes: game storyline and characters, gameplay, and game level progression. Based on the results of the test, you can identify which theme drove the most installs and represents the most impactful message to your target users. These insights can help guide not only the development of your App Store Preview Video, but also your broader app marketing and user acquisition (UA) strategies.

A unique take on this tip is to hone in on a single feature with an animated 3–6 second looping GIF Video. This enables you to showcase a specific clip of gameplay, app feature, or other main message while keeping the length short enough to capture visitors’ attention regardless of their initial engagement level. Based on tests we’ve run, including a GIF increased Video completion by 70% and led to a 9% higher Video watch and install rate.
However, please note that Apple App Store app previews have a minimum Video length requirement of 15 seconds, so it’s important to loop the GIF in order to meet their guidelines. As you can see in the Lineage 2: Revolution GIF example above, they use a short looping Video to highlight one specific aspect of their multiplayer, action-packed gameplay.
3. Make your App Preview Video work with and without sound
App Preview Videos are muted by default, so the main selling propositions and functionality of your app should be communicated effectively without being reliant on sound. You can engage visitors with subtitles, callouts, and other elements that contextualize the visuals.
In general, best practice is to use easily understandable terms and language that will appeal and make sense to your target audience. You should also ensure that any text you include is legible and remains on the screen long enough for your audience to read it.

Panda Pop is a great example of a Video that is optimized for being played on mute. Without voiceover narration, Jam City effectively weaves the storyline—a mother panda saving her baby pandas—into the Video and uses a combination of clear captions and glimpses of gameplay to bring the game to life. If played without sound, it’s still clear to Video watchers that they can “save the baby pandas,” “use different costumes,” “race other players,” and “win rewards” while playing the game.
4. Localize your App Video Preview
Since the release of iOS 11, developers have the option to upload localized Videos for all available App Store languages. Localization is the process of adapting an app store’s metadata (i.e., app name, description, keywords, and screenshots) to different countries and their languages. If your App Store Product Page is only optimized for a top market or simply one country/language, you’re not maximizing your app’s distribution potential.

With the App Store available in more than 40 languages, you have a unique opportunity to strategically and more directly target users in those countries and achieve global reach. Our data show that the CVR lift gained from localizing app stores can reach up to 26%.
So, where should you start?
- Research languages and locales to localize for: Use services like App Annie, Sensor Tower, and Mobile Action to monitor the localization efforts of top apps in your category. Identify locales where there is a market opportunity.
- Conduct competitive research: Use the ASO Tool Box Chrome extension to view any app store page, in any country, from your desktop. This allows you to see how your direct competitors in specific regions localize their Videos to different languages.
- Test: Not all localized content works, which is why it’s essential to test it. For example, one of our clients found that a localized App Title didn’t perform well, but other localized content led to an increase in CVR. This proves that although localizing content is important, English may give validity to a brand in certain regions.
For more localization tips, check out App Localization ASO Guide
5. Leverage App Store testing platforms to fully optimize your iOS App Previews
In order to get the full potential out of your app store videos make sure you are using the App Store testing platforms. Testing gives you insight into exactly how visitors interact with your Video and helps you answer valuable questions like:
- What was the watch and install rate?
- Which seconds pushed visitors to install?
- Which seconds pushed them to drop?
- How long did visitors watch each Preview Video before dropping?
- What percentage of visitors clicked to watch the video in full screen?
- What percentage of visitors unmuted the video?
The results and insights you uncover from each test provide the foundation for subsequent tests. This allows you to continuously optimize and improve your app Video(s).
Here are some tests we recommend to get started:
- Test the presence of an App Store Preview Video.
Just because you have the option to include an App Preview Video doesn’t necessarily mean you should have one. Start by testing the following variations: no Video, one Video, two Videos, and three Videos. Based on the results, you will better understand the impact an App Store Video preview has on your CVR and can strategize accordingly. In some app categories, we’ve seen Videos cause CVR lifts of up to 14% when comparing the same apps with a “no Video” variation versus a variation with at least one Video. In other instances, the variation without a Video converted better. It all comes down to the unique wants and needs of your target users and how they respond to your content. This is an important initial test to run so you don’t spend valuable resources optimizing an asset that may not improve your app’s overall performance. - Test App Store Preview Video content.
This test ties in with Tip #2. If your Video is already organized by sections that focus on a different theme or feature, it’s much easier to determine which segment led to an increase in installs and which led to drops. Understanding the exact visuals or messaging that made the most impact and drove installs will influence the creative design of the Video and ensure that no precious seconds are wasted on content that doesn’t convert. - Test optimal App Store Video quantity.
With the option to include up to three App Preview Videos in your Gallery, it’s important to know how many you should include in your page to maximize conversion. In many of our tests, we’ve seen that a lower percentage of visitors watch the second Video compared to the first, but that the second can drive up to 24% more installs than the first. Nuanced insights like this are only discoverable through testing. - Test Video orientation.
You have the option to include App Store Video Previews in landscape orientation, portrait orientation, or a mix of both. Each orientation has varying implications on the layout and visibility of assets in your Product Page, so it’s important to test Video orientation in order to determine what converts best for your app. - Test optimal App Store Video order.
If you’ve found that having more than one Video increases your CVR, then you should test different Video sequences to determine the optimal order of your Video assets.
Bonus Tip: Don’t forget about your App Store Video’s Poster Frame!
As soon as Videos in iOS 11 began to autoplay, many developers neglected to optimize their Poster Frame (image pulled directly from your App Preview Video that appears underneath the play button). It’s important to note that there are still instances in which visitors will be exposed to your Poster Frame:
- When a user has their device on Low Power Mode, Videos don’t autoplay and only the Poster Frame is shown.
- When users have manually disabled autoplay mode, they will only see your Poster Frame until they click the play button.
- Poster Frame is briefly displayed before the Video autoplays.
- If the Video isn’t fully visible on the Product Page, the Poster Frame will be shown until Video is in full view and can begin to autoplay. This is most common among featured apps with Product Page Artwork at the top of their page that pushes the Gallery partly below the fold.
- If an app includes more than one Video, only one Video plays at a time. While each individual Video is playing, the Poster Frames of the remaining Videos are visible.
- While the Video(s) of one app in the Search Results Page is playing, visitors will be exposed to the Poster Frame of all other apps.
The Poster Frame should be an important creative consideration as you begin to build your Video since it is taken directly from your Video assets. You should make sure no important text or visuals are hidden under the play button, and it should aesthetically and effectively convey your best app USP.

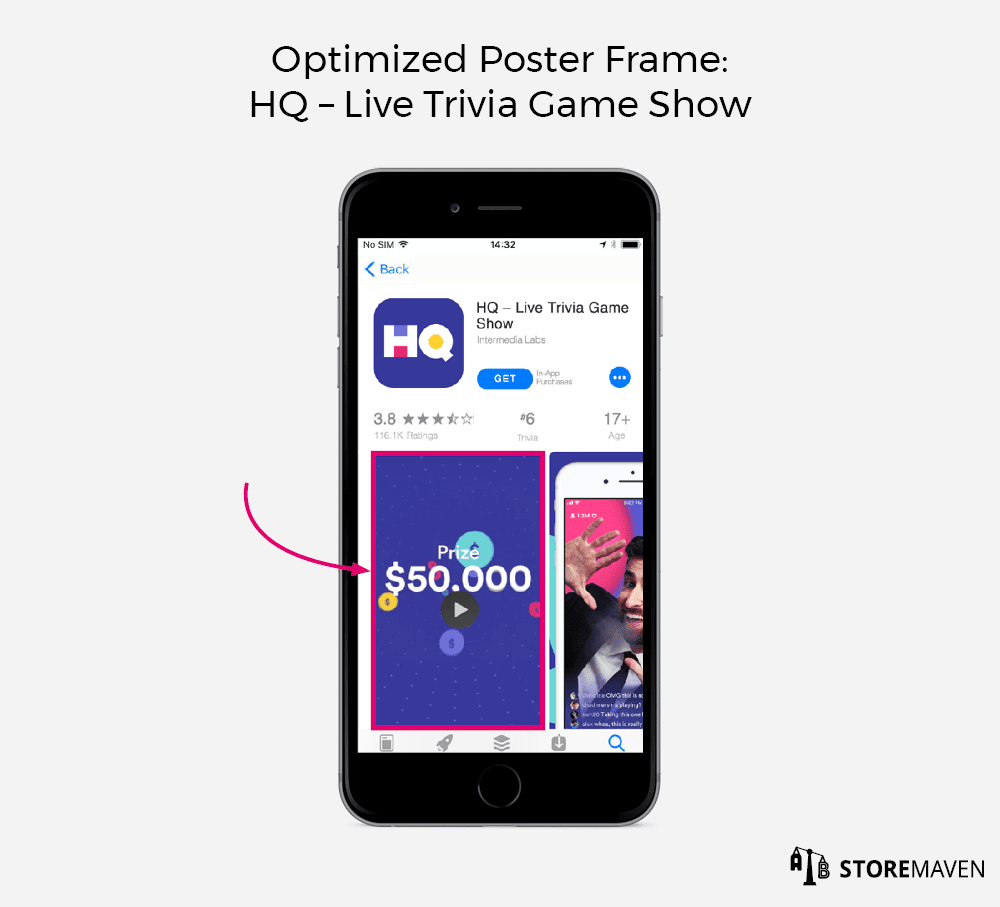
As you can see in the HQ Trivia example above, the Poster Frame is simple, but it clearly showcases the app’s strongest message—app users have the chance to win $50,000. It’s apparent they’ve identified this as a key-value proposition that drives installs, and their Poster Frame is optimized to capture installs whether or not the Video plays.
ASO Next Steps: Get started making your App Store Preview Video
Now that you’re equipped with our tips on how to create the best App Store Preview Video and optimize your App Preview Video, it’s time to put your knowledge to the test!
The most important takeaway is that a good App Store Preview Video can help you convert users that otherwise would have dropped. In fact, based on tests we’ve run with global mobile publishers, we’ve found that you can boost CVR by up to 40% with a properly optimized App Store Video. If you’re going to invest valuable time and resources into making one (or more), it’s crucial that it effectively captures quality installs and drives conversion.

















