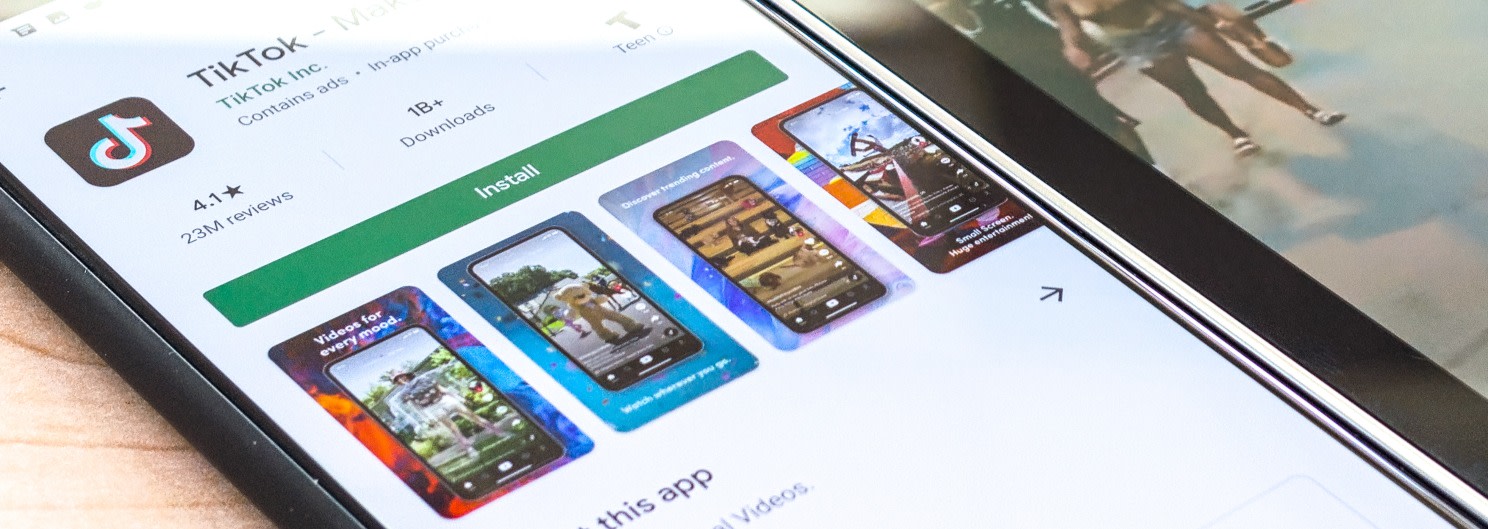
The iOS app screenshot gallery in the App Store (the place where screenshots and videos are shown) is the most prominent asset in the First Impression Frame (everything above the fold) on iOS devices. In fact, optimizing your screenshots can boost conversion rates by 28%!
Keep reading to learn how you can optimize your iOS app screenshots, better engage potential users, and increase revenue for your app development business.
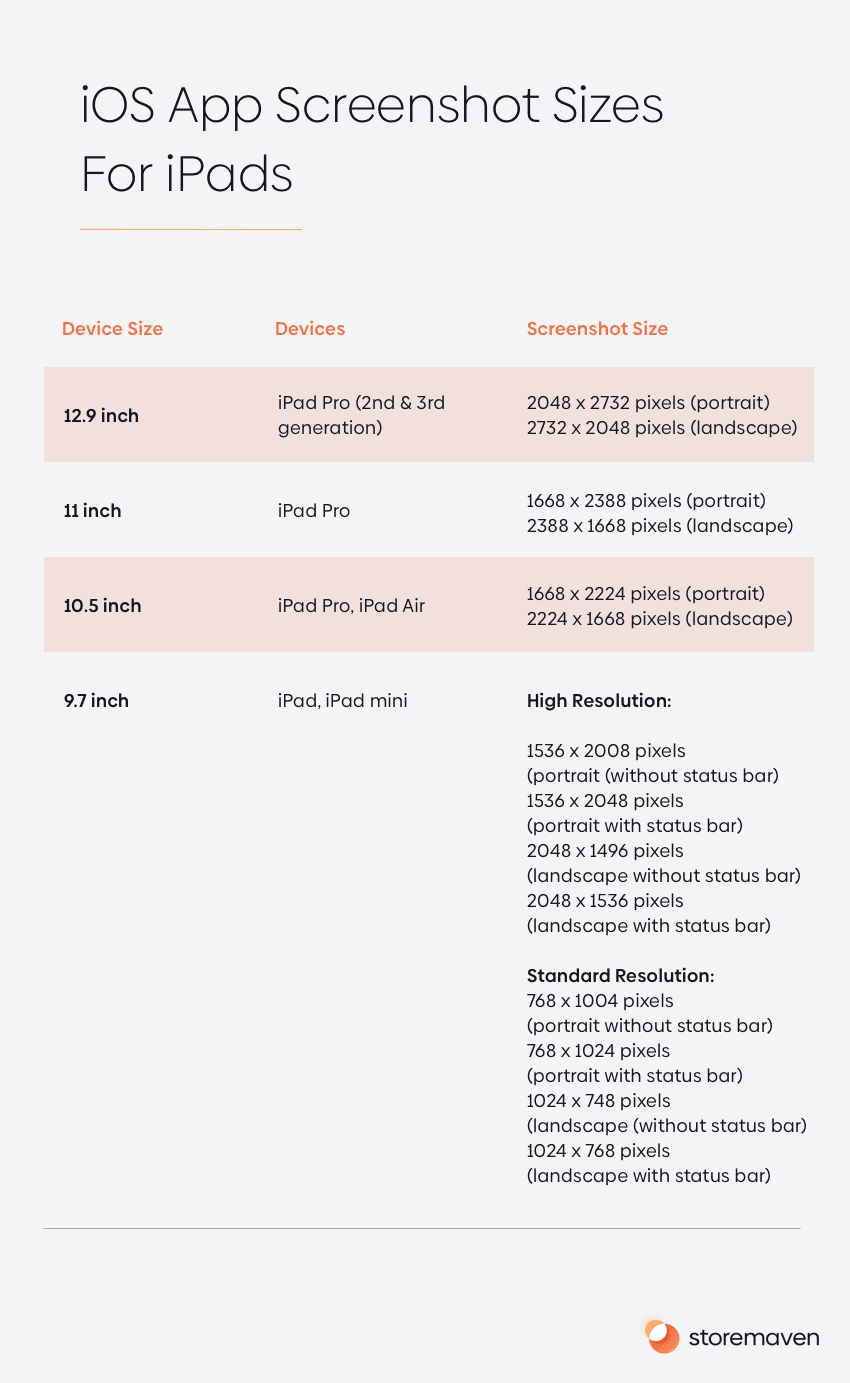
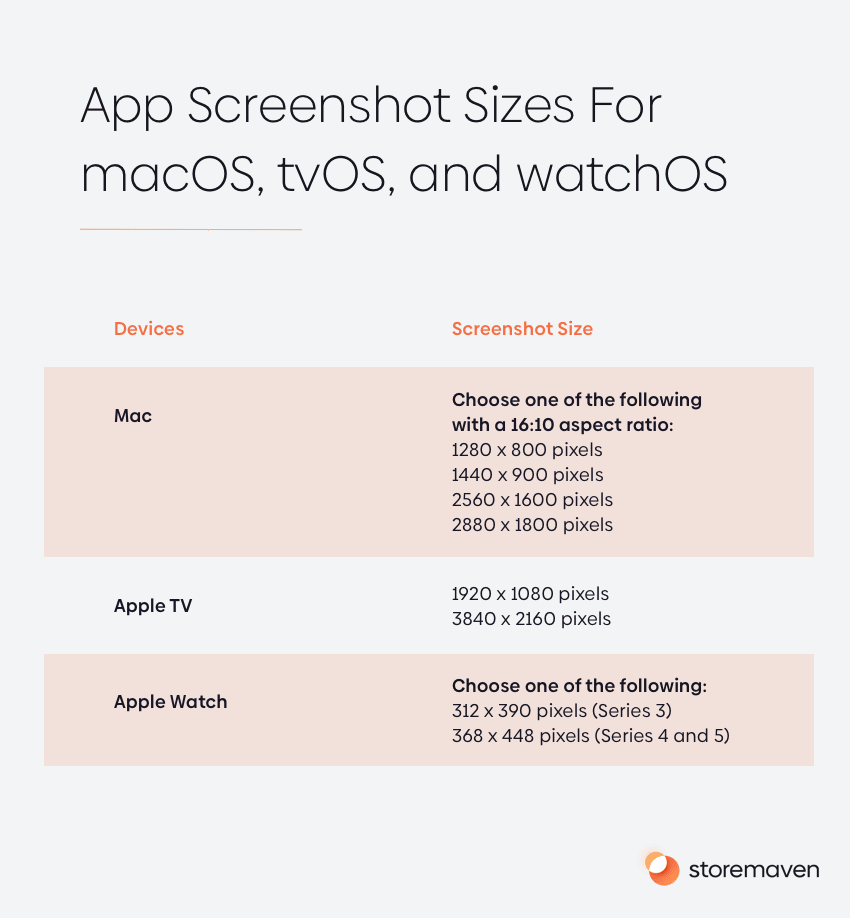
Guidelines and Size Requirements For iOS App Screenshots
Apple enforces strict guidelines and size requirements for all iOS app screenshots.
Fortunately, they aren’t difficult to abide by. Just make sure you only provide screenshots (and videos) that were taken directly inside your app. Images of someone holding an iPhone and playing your game, for example, are prohibited.
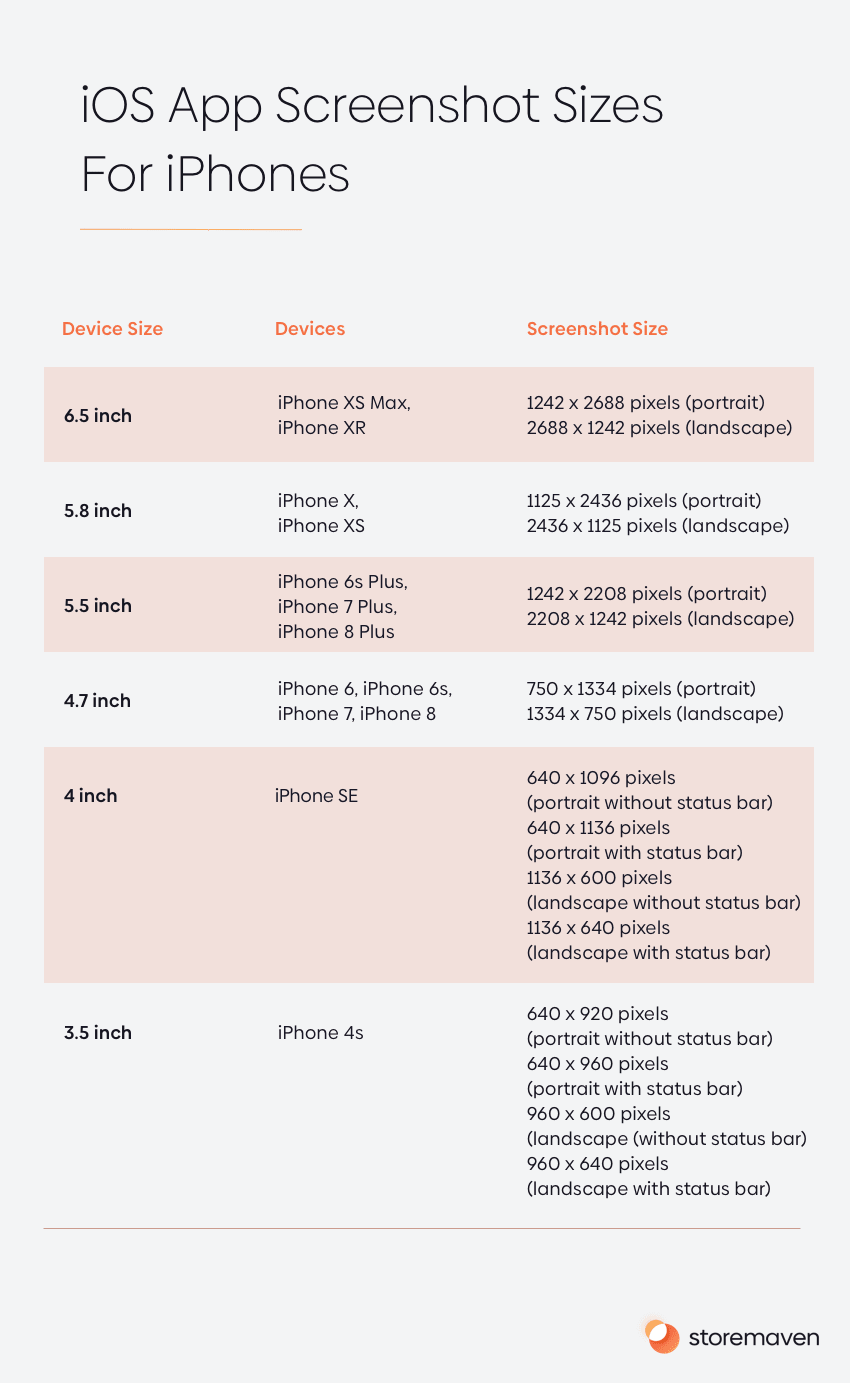
Other than that, all Apple asks is that you adhere to the following size requirements:



Three iOS App Screenshot Best Practices
Now that you know the technical requirements for your iOS app screenshots, let’s talk about best practices. That way you can optimize your images and increase conversion rates for your apps and/or games in the Apple App Store. Here are three best practices to live by:
1. Choose the Right Screenshot Style and Orientation
Obviously, your screenshots have to look good and be easy to read. If they’re not, your target audience likely won’t give your app the time of day. But great design isn’t the only factor in this regard. You need to choose the right screenshot style and orientation for your specific app, too.
Let’s cover your options:
Screenshot Styles
For apps, i.e. solutions that help users solve specific problems or accomplish certain goals, there are three screenshot styles available:
- Lifestyle: Lifestyle screenshots illustrate apps being used in real-life scenarios.
- Feature: Feature screenshots showcase specific app capabilities.
- Hybrid: Hybrid screenshots combine lifestyle and feature styles together.
Apps made for entertainment purposes, AKA games, have additional screenshot styles that you should know about. They are:
- Gameplay: Gameplay screenshots are in-game images that often depict action.
- Artistic: Artistic screenshots combine multiple game visuals to create original images.
- Character-Oriented: Character-oriented screenshots focus on certain characters.
- Feature-Oriented: Feature-oriented screenshots showcase specific game capabilities.
- Hybrid: Hybrid screenshots combine any of the above styles to create something new.
It should be noted that you can mix and match iOS app screenshot styles. For example, you can include gameplay, artistic, and character-oriented screenshots in the Apple App Store.
When choosing screenshot styles, choose ones that best showcase your app’s USP and are most likely to entice a potential user to click and download.
Screenshot Orientations
The Apple App Store allows for both portrait and landscape screenshot orientations. Each has benefits and disadvantages that you should be aware of:
- Portrait: Most apps use portrait screenshots, which makes sense since very few of them support horizontal UI. Portrait screenshots are advantageous because they allow app developers to display multiple messages at the same time.
- Landscape: The landscape orientation is mainly used by games and allows app developers to really home in on specific USPs. Unfortunately, if your target audience doesn’t respond to the screenshot you choose, conversions will likely plummet. This is because only one screenshot is shown when landscape orientation is used.
There is no right or wrong answer when it comes to screenshot orientation. App developers have found success with both. You need to decide which orientation you think your audience will respond best to. Then test this hypothesis. We’ll talk more about testing in a later section.
2. Put Your Best iOS App Screenshots First
Once you’ve chosen your screenshot styles and the right orientation for each image you include in the Apple App Store, you need to decide which image goes first.
The order you put your screenshots in matter because very few users will scroll through your entire gallery of 10 images. That’s why we suggest putting your best screenshots in the first two slots. If you can capture their attention with your initial images, your conversions will rise.
Of course, you won’t really know which screenshots are best until you test multiple images. Speaking of testing…
3. Test Your iOS App Screenshots For Best Result
There’s no way around it. If you want to optimize your iOS app screenshots and make sure they’re as effective as they possibly can be, you need to test them — extensively. This is the only way you can reliably improve your conversion rates.
To start the testing process, ask yourself questions like:
- How many users have seen my first two screenshots?
- How many users have seen my latter screenshots?
- Do my screenshots encourage users to download my app?
The only way to answer these questions (and others like them) is to use an app store testing tool like StoreMaven. With this tool, you’ll be able to easily A/B test your iOS app screenshots and optimize them based on the data you receive.
Create Better iOS App Screenshots
Your iOS app screenshots will play a major role in the success of your app because they directly influence conversions. To ensure your screenshots are optimized, follow the three best practices we covered in this article:
- Choose the Right Screenshot Style and Orientation
- Put Your Best iOS App Screenshots First
- Test Your iOS App Screenshots For Best Results
These three tips will help you create better screenshots, guaranteed. For an even more in-depth look, check our Academy piece on App Store screenshot best practices. Good luck!