If a picture is worth a thousand words, then your app store screenshots are the best way to tell your app’s story and convince users to download your app. In fact, neglecting this aspect of your ASO strategy is one of the biggest mistakes you can make.
Our complete App Store Screenshot Guide presents the best practices for creating the perfect screenshots for both the iOS App Store and the Android Google Play store.
We’ll lay out the ins and outs for deciding how to choose and create the best app store optimization screenshots for your app. We’ll even give you the most up-to-date ASO screenshots best practices. Sound good? Then let’s get started!
Why are app screenshots important for ASO?
You’ve spent a lot of time optimizing your app store page with keyword-optimized text that’s both compelling and easy to read. Do you really need to work on crafting the perfect screenshots too? In a word: absolutely!
In both the Apple App Store and Google Play Store, all of your app store visitors are exposed to your First Impression Frame (everything above the fold).
A majority of these visitors will make a decision based on the creative assets they see there, and they will only spend about 3-6 seconds looking at your First Impression before either dropping from the page, installing, or continuing to explore before making a final decision.
That’s why it’s really important in ASO that screenshots are optimized!
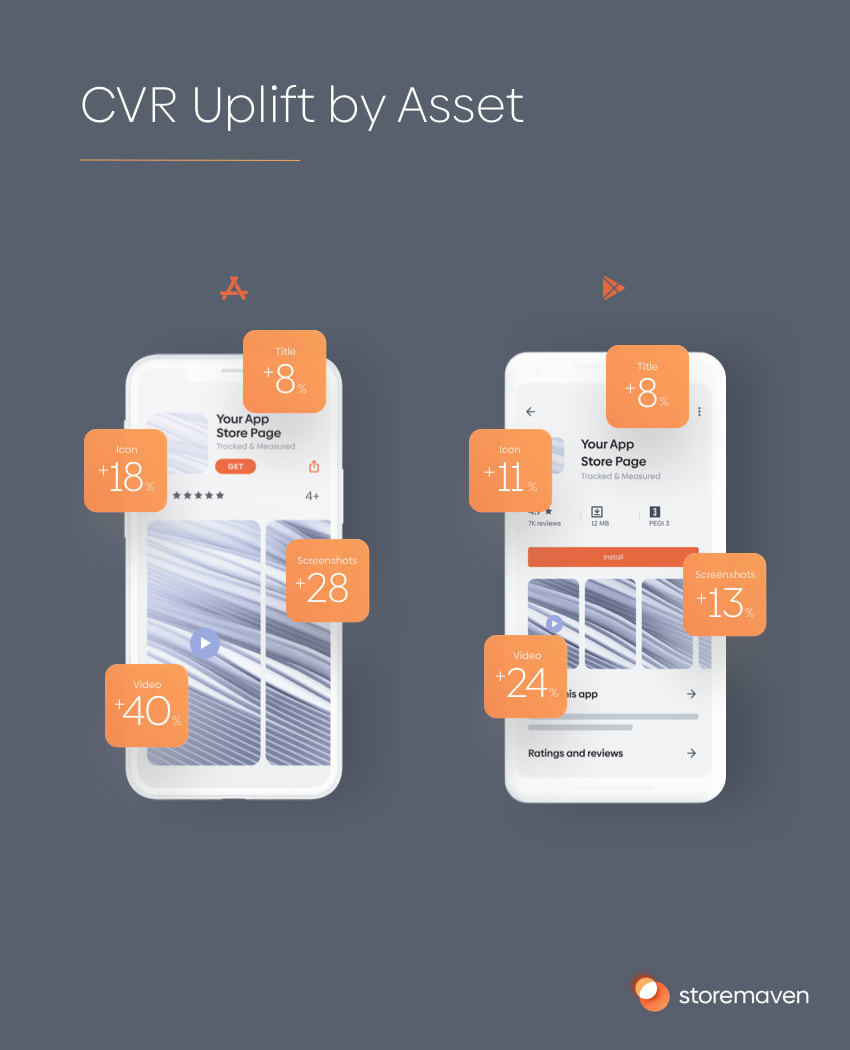
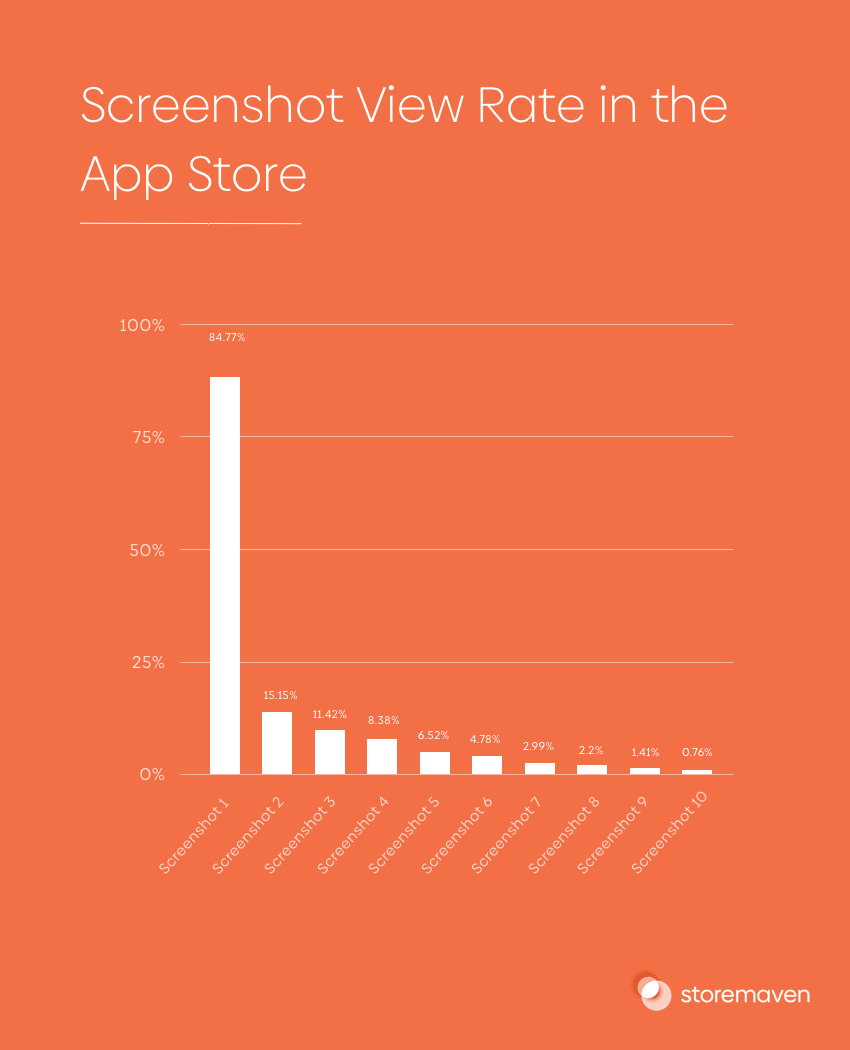
Based on our data, gathered by sampling the behavior of 500M+ users, we can clearly see that the screenshots that appear in the first impression) are the most important as 100% of users are exposed to them.

Before ASO, screenshots were simplistic
The Gallery is an essential component of your app store page. In the Apple App Store especially, the Gallery is the most prominent asset in the First Impression Frame.
Even though Screenshots aren’t fully visible in the First Impression Frame of App Store Listings in Google Play, they still have an impact on your explore and install rate. This is due to the fact that all visitors who scroll through your store listing are exposed to the Screenshots in your First Impression Gallery (all creative assets that can be seen without browsing through or interacting with the Gallery).
When the Apple App Store and Google Play first launched, mobile app publishers weren’t yet equipped with the app screenshot design platforms with which to test their creative assets.
During this time, most Screenshots utilized simple designs and straightforward messaging that namely conveyed the app’s key features and overall functionality. The lack of diversity kept apps on the same monotonous playing field.
Times have definitely changed…
App Store Screenshots best practices, trends, and insights
On the App Store, the Gallery occupies the most significant amount of real estate on the page, making it one of the most impactful creatives you can optimize. In fact, we’ve found that a properly optimized Screenshot can increase CVR by up to 28%.
With Google’s recent Play Store redesign, the Gallery is now above the fold and much more prominent since the Feature Graphic was removed from the top of the Store Listing.
Read more: Why Your App Isn’t Ready for the New Google Play Design
In general, visitors are much more likely to look at your app’s Screenshots than engage with other assets, such as its description—even if they’re visible above the fold. How much more likely? According to our research, the average App Store user is 10x more likely to scroll through your app’s Gallery than read its description.
How your App Screenshots are displayed in search results
While many of the above benefits relate directly to your Product Page, on which paid traffic directly lands, your Screenshots also play an important role in the Search Results Page on the iOS App Store.
Although you should focus your testing efforts on optimizing for visitors who click into your app or game’s full Product Page, our data shows that top apps receive around 60-80% of installs from search traffic. This makes it imperative that the Gallery assets they see while searching are appealing enough to either convince them to install directly from search or entice them to click through to your Product Page.

To optimize for search traffic, you should be cognizant of how your Screenshots are displayed. Remember, visitors aren’t just looking at your Product Page. You’re competing for their attention with every other search result on the page, which means your Screenshots need to stand out.
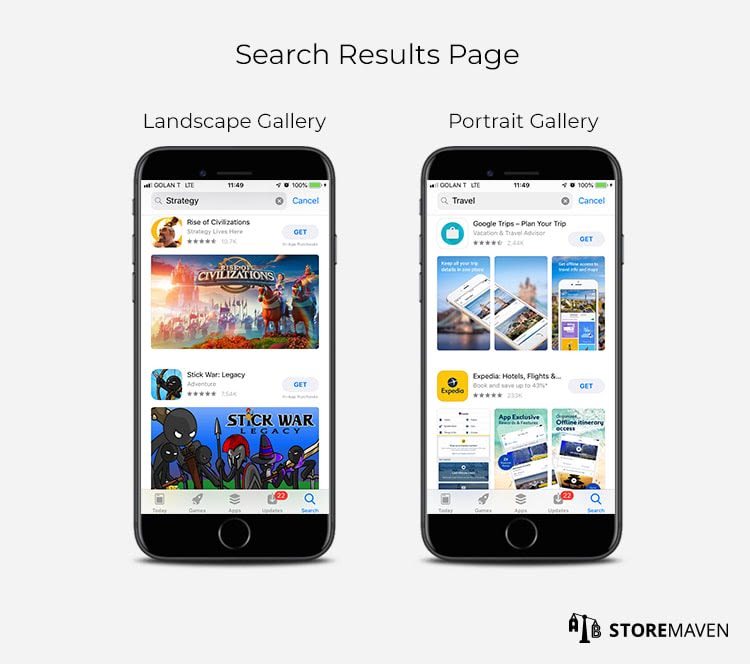
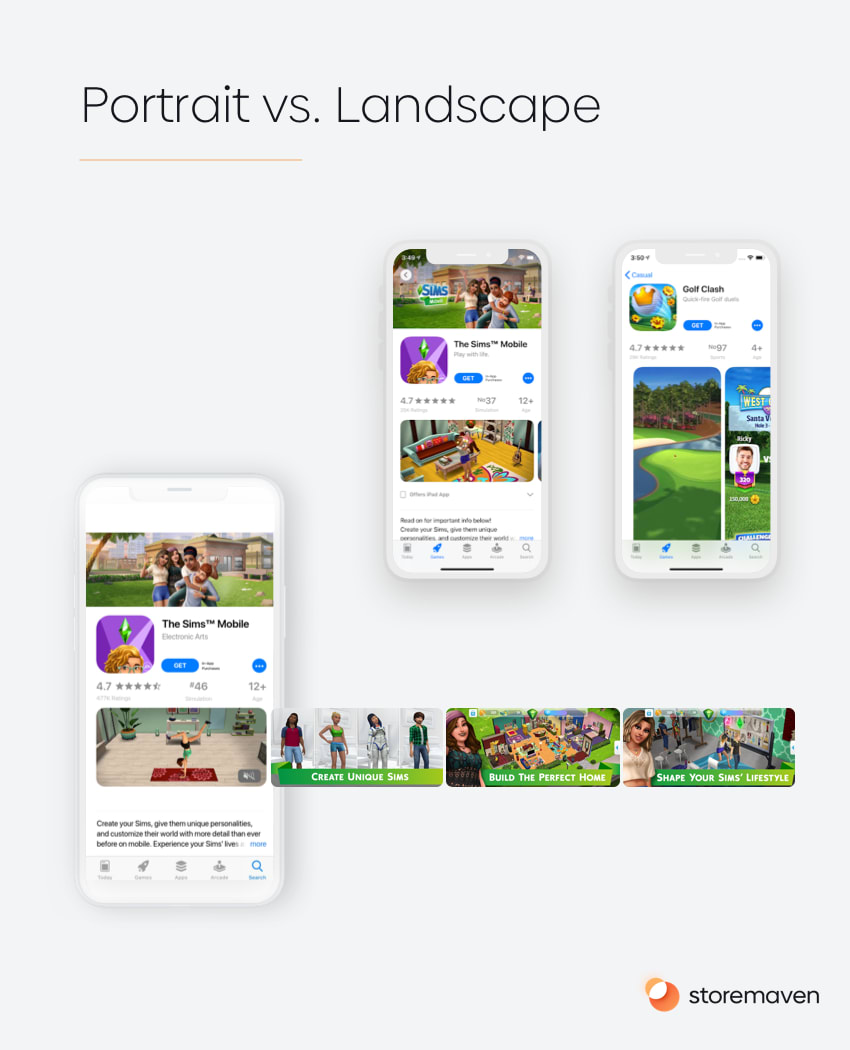
Additionally, the number of assets that are shown depends on your Gallery orientation. If you use landscape orientation, only your first asset will appear. If yu use portrait orientation, your first three assets will be visible.
As you can see in the example above, visitors are exposed to a greater variety of images when using portrait assets. But the Screenshots are condensed to fit within the same amount of space as the landscape assets. This can create visual clutter and make your messaging more difficult to decipher.
Based on those differences, we expect landscape assets to have more of an impact on search traffic, which is an insight that’s also supported by our initial testing.
We found that for one of the leading mobile games, a Landscape Gallery boosted CVR by 42% from the Search Results Page. We’ll get into more specifics about Gallery orientation later on, but you can also check out our Gallery Orientation guide to help you decide which Gallery orientation is best to optimize your app.
Just as there’s a significant benefit to optimizing your Screenshots, there is also a cost associated with not investing resources in testing them. We’ve seen that untested Screenshots can harm CVR by 15-25%.
If you have a video on your product page, that’ll push the 1st screenshot to the 2nd slot (or 3rd or 4th if you have 2-3 videos).

1. Choose the best screenshot style for your app’s industry
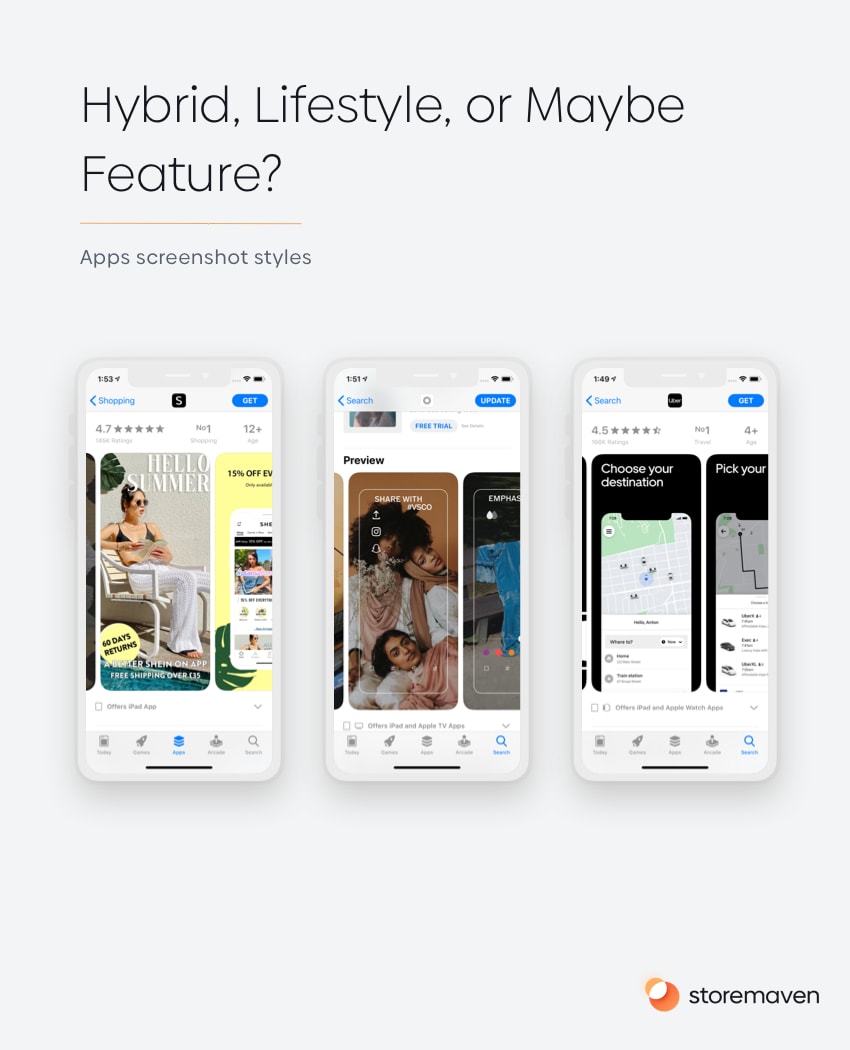
App screenshot styles and best practices
Screenshots are incredibly important to the success of your app. The question is, how to make great app store screenshots? First, you must decide what style of screenshot suits your app:
- Lifestyle: A lifestyle screenshot shows your app in a real-life setting. This is a great way to show potential users what it’s like to use your solution.
- Feature: Feature-style screenshots depict specific capabilities of your app. These kinds of screenshots are ideal when attempting to show the usefulness of your tool.
- Hybrid: A hybrid screenshot is one that mixes multiple screenshot styles together. For example, you could show a person using a specific feature of your app in real life.

Deciding which of these screenshots styles to use really depends on the unique selling points (USP) of your app. Why would your target market want to download your solution? Will it make their life easier or more enjoyable? Does it simplify or speed up unsavory tasks?
Lock down your app’s USP, then choose the screenshot style that best conveys these selling points in an enticing manner that warrants a click.
ASO best practices for mobile game screenshots
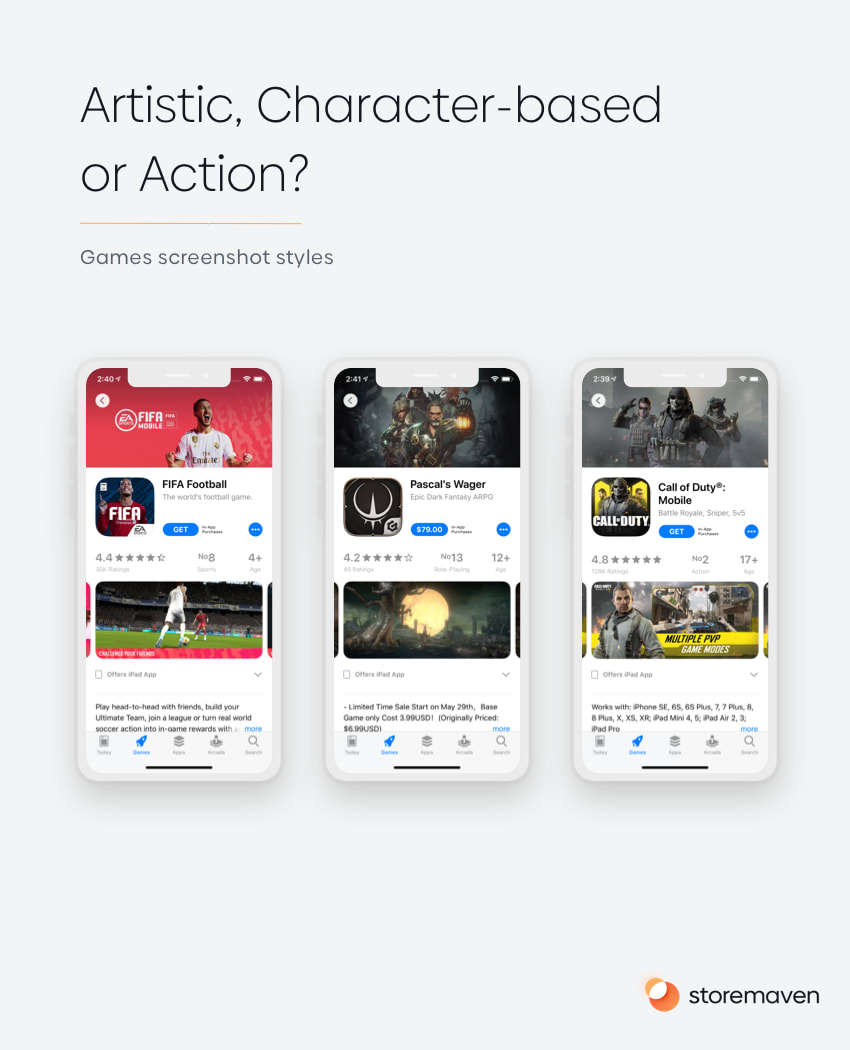
If your app was made for entertainment purposes rather than to solve a specific problem (AKA you created a game), you’ll want to think about your app screenshots a little differently. There are a few main screenshot styles that you should be aware of:
- Gameplay: A gameplay screenshot is any image that was captured while your game was being played — preferably at the height of the action. Screenshots of this type can be very visually appealing and create excitement for your app.
- Artistic: An artistic screenshot, also known as a splash screen, is a highly creative format that takes multiple visuals from a game and combines them in an appealing way that clearly defines its USPs.
- Character-oriented Screenshots: These screenshots place more focus on characters within the game. This screenshot style is usually used by games with well-known IPs, giving them strong brand recognition. It’s also used by games in which the characters themselves drive installs and offer a majority of the game’s appeal.
- Feature-oriented Screenshots: highlight specific features of the game, such as the ability to play against others, collect characters, battle bosses, etcetera. This is a powerful design strategy to use if the specific gameplay mechanics aren’t a huge differentiator for your game, but the unique storyline and features are where the competitive advantage lies.
- Hybrid Screenshots: represent any combination of the above. Similar to apps, this style tends to offer the best of all worlds as you can highlight recognizable characters over the backdrop of gameplay in order to attract a wider variety of installers.

Many game makers choose to use multiple screenshot types to promote their apps to potential users. But no matter which style you use, keep these things in mind:
- Showcase Characters: Gamers connect with characters more than anything else. Make sure your screenshots depict your characters in engaging ways. This is more true for games with strong and recognizable IP.
- Highlight the Action: Don’t just show your characters standing around. Take screenshots that show them in the heat of the moment. These kinds of images have a better chance of convincing users to download as they also showcase the main gameplay mechanics.
- Communicate Progress: By this we mean, show that your game has various stages or checkpoints that players can work towards. Gamers love the sense of accomplishment that comes with beating a boss or progressing through increasingly difficult levels.
2. Use best practices for screenshot text
Best practices for Screenshot text
While your screenshots need to be visually appealing, they also need to convey information. Sometimes the best way to ensure your audience understands what your app does is to include text captions. This strategy will allow you to easily pinpoint unique features.
Here are three things to keep in mind when crafting screenshots with text:
- Use Readable Font Size: Make sure the text size you choose is readable, but does not distract from the image. Make sure your font size is large enough so that users don’t have to squint to read them. Find a happy balance that’s both easily readable and unintrusive.
- Be Concise with Text: Don’t try to write a novel here. Instead, include just enough text to convey your USP to users. If you force too many details, it will distract from the image and won’t be as engaging to your audience.
- Utilize Your First Screenshot: Your first screenshot is the most important — by far. If it doesn’t immediately engage your audience, the likelihood of them downloading your app is slim. Place your top screenshots first in your app store page, AKA the ones that are most visually compelling and showcase the best features of your solution.
3. Consider the type of screenshot styles (orientation, panoramic, etc)
To portrait or to landscape, this is (always) the question
We’ve already discussed art styles in this article. But there are other design decisions you need to make. For example, you’ll need to decide whether to use portrait-oriented assets, landscape-oriented assets, or a mix of both. Each of the Screenshot orientations comes with its own set of advantages and disadvantages.

When using landscape screenshots, you showcase one main message in each frame since landscape assets take up the full width of your Product Page. With portrait Screenshots, you’re able to display multiple messages in each frame since more than one asset is visible.
Based on our analyses, apps are more likely to showcase portrait Screenshots. This is because a majority of apps don’t support horizontal use or functionality, and they’re more reliant on showcasing multiple features in each frame to garner installs.
Games, on the other hand, have a wider mix of Gallery orientations because there’s more variety in the way they’re played. Game developers also tend to use more creativity when deciding how to showcase exciting gameplay, storylines, and characters, so they test different orientations more often.
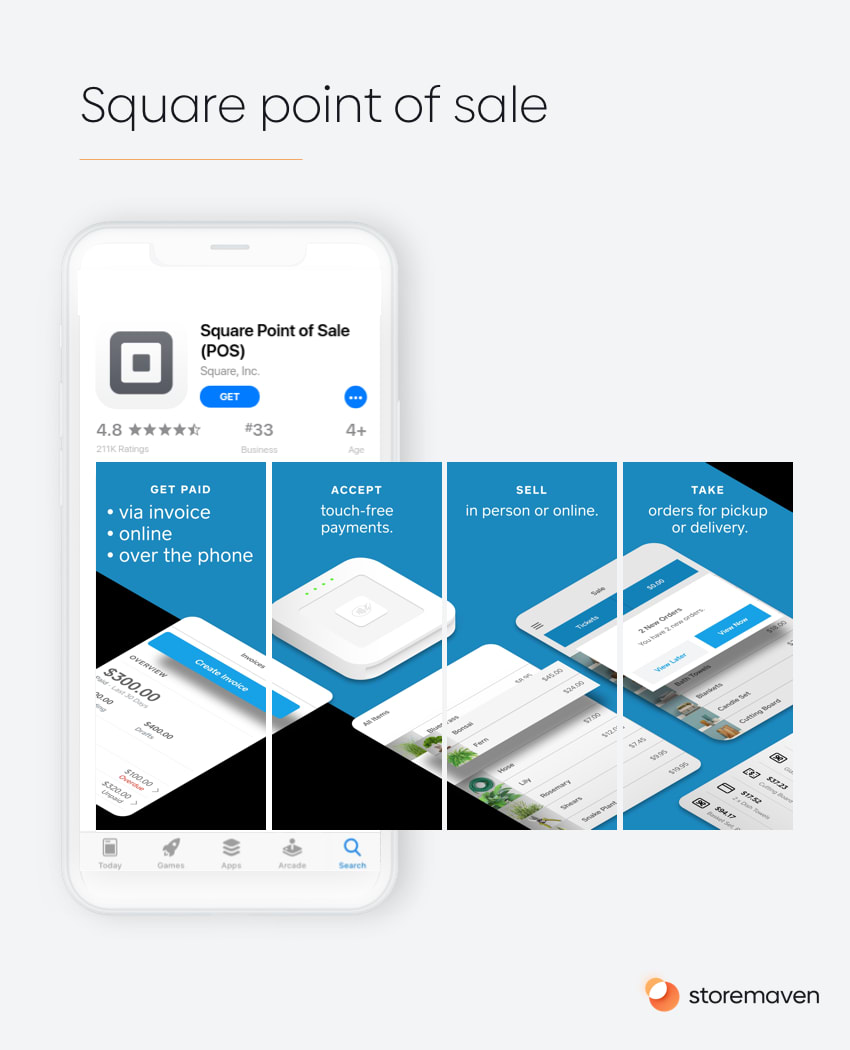
Panoramic galleries
Another trend to consider for portrait Screenshots is a Panoramic Gallery in which a design spans two or more App Preview Screenshots. This tactic is used to entice visitors to scroll through the Gallery and encourage additional engagement.
Look at this example from Square point of sale:

For iOS Galleries, check out our Panoramic Screenshot guide to avoid design-related issues associated with Panoramic Screenshots. It’s a little more complicated on Google Play since they allow you to upload varying Screenshot sizes and ratios.
4. Test Your Screenshots
Additional factors to consider
At this point, you’ve solidified the most impactful messages you want to showcase in your Screenshot Gallery, and you’ve determined how you’re going to creatively communicate that content through unique design—all supported by strong hypotheses. Those are the building blocks of an effective Screenshot test.
But, there are a few more things you must take into account in order to maximize the effectiveness of your Screenshot tests…
1. App Store engagement data
Once you’ve conducted tests driven by powerful hypotheses, you need to effectively analyze the results.
Which characters converted the best? What features do visitors care about the most? Most importantly, why are they installing my app?
Each of these questions can be answered using app store engagement data. The beneficial aspect of testing platforms is that they track how your visitors behave on each variation in order to extract valuable insights.
Some of the core metrics that define successful Screenshots are:
- Explore Rate (How many visitors chose to explore your page?)
- Explore and Install Rate (How many visitors who chose to explore your page decided to install?)
- CVR per Screenshot Impression (How well did each Screenshot convert?)
- Gallery Scroll Rate (What percentage of visitors scrolled through your Gallery?)
- Gallery Scroll and Install Rate (Out of visitors who scrolled your Gallery, what percentage of them installed?)
- Gallery Session Time (How long did visitors spend exploring your Gallery?)
For example, perhaps you found that your 4th Screenshot had the highest CVR in your Gallery. In the following test, you can see how incorporating the message earlier in the Gallery, or even at the beginning of the funnel in paid UA campaigns, impacts conversion.
By isolating the messages, content, features, characters, etcetera that drive installs, you’ll know what to communicate in your Gallery and what you should be testing next. This is how we used Screenshot testing to help mobile e-commerce app Wallapop increase CVR by 26%.
2. Screenshot order
It may sound simple, but your Screenshot order plays a significant role in conversion. Most of your visitors will not scroll through your entire Gallery, so you must prioritize the order wisely.
We recommend putting your most important features and value propositions in the first two Screenshots, and then running additional tests to find the most optimal chronological order for the remaining Gallery assets.
This will allow you to appeal to both types of users we tend to see:
- Decisive users, who make a decision based solely on content they see above the fold in the First Impression Frame.

- Exploring users, who spend additional time scrolling through your Gallery assets and vertically scrolling through your Product Page before making a decision to download.

Many developers also assume that if they add a new feature, it should automatically be placed in the first Screenshot. This can only be verified through testing.
In fact, we’ve seen cases in which showing a new feature in the first Screenshot actually harmed conversion because it didn’t highlight the app’s main selling proposition or properly explain what the app offered. This meant that Decisive Visitors didn’t understand the app’s value immediately, so they dropped from the page.
Through testing, you will understand exactly how different messages in different placements will impact your performance. This isn’t a one-and-done test; you must continuously test and optimize your Screenshot order in order to achieve sustainable success.
Limitations of Google Play Store Listing Experiments
Google developed its own tool, called Google Play Store Listing Experiments, to help developers test their app store
Google developed its own tool, called Google Play Store Listing Experiments, to help developers test their app store assets and get a sense of the overall CVR increase or decrease each variation created.
While you can use this tool to test your Screenshots, it’s important to understand where it lacks in being a sufficient, standalone app store optimization (ASO) platform.
Even though you can identify which Screenshot variations converted the best, you won’t know why a certain variation won or even which Screenshot was the most impactful. Most importantly, though, you won’t have valuable visitor behavior data to uncover insights that will drive your next tests.
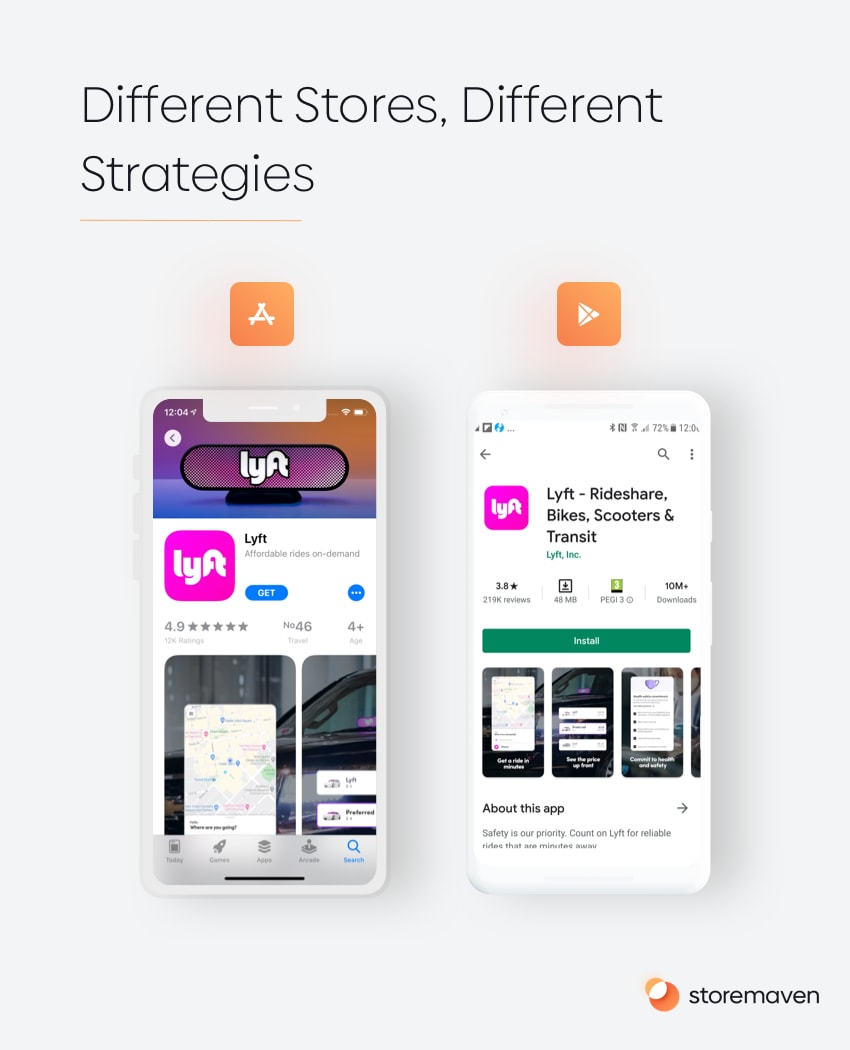
Why you shouldn’t use the same app screenshots on both Stores
One of the major misconceptions that developers have is that you can use the same Screenshots on both the Apple App Store and Google Play Store.

They are fundamentally different platforms, and they should be treated as such in the area of ASO. This is because:
- The overall design of the stores are still not the same (e.g., no autoplay feature on Google Play videos, image resolutions are different, etcetera)
- Developers often drive different traffic to each store (i.e., different sources, campaigns, and ad banners)
- Different apps are popular in each platform so competition varies
- The user base for Google is not the same as iOS—user mindsets and preferences are different.
Testing separately on both app stores will help you identify which Screenshot messaging and designs work best on one platform compared to another. There’s no “one size fits all” approach to app store marketing, and we’ve seen instances in which using the same creatives on both platforms led to a 20%-30% decrease in installs on iOS.
How to test your app screenshots
Once your screenshots have been taken and uploaded to the app stores, you need to test and optimize them for higher conversion rates. A beautiful image will only benefit your business if it helps to convert app store browsers into users.
You only have one App Store page. No matter where people come from—whether it’s through paid user acquisition (UA) ads, word of mouth, app store search results, top charts, navigation tabs, etcetera—they all land on this single page. For that reason, it’s crucial that the creatives they’re exposed to effectively convince them to install.
Given the power that your Screenshots have in driving CVR, we’ve compiled our data, based on over five years of testing and the analyses of over 500M app store sessions, to help you optimize this asset effectively. Here we’ll lay out a framework for developing strong screenshot tests so you can achieve sustainable success.
Ask the right questions
To test and optimize your app’s screenshots, you have to ask yourself all the important questions. Some of them might be:
- How many users were exposed to each of my screenshots?
- Are the first two screenshots encouraging users to further explore my app?
- Do my latter screenshots entice users to purchase my app?
- Do my screenshots encourage users to explore the rest of the page?
And the more business-type questions, that can lead to interesting hypotheses (more on that to follow):
- What are your app’s major selling points?
- What emotions are you trying to invoke within visitors?
- What differentiates your app from competitors?
- Is there a way for you to create a sense of urgency?
- What are the valid reasons that people decide not to install your app? For example, a lack of credibility.
- Is your UI/UX a key selling point? How much does it matter to your audience (before installing)?
- How can you leverage social proof within the Screenshots?
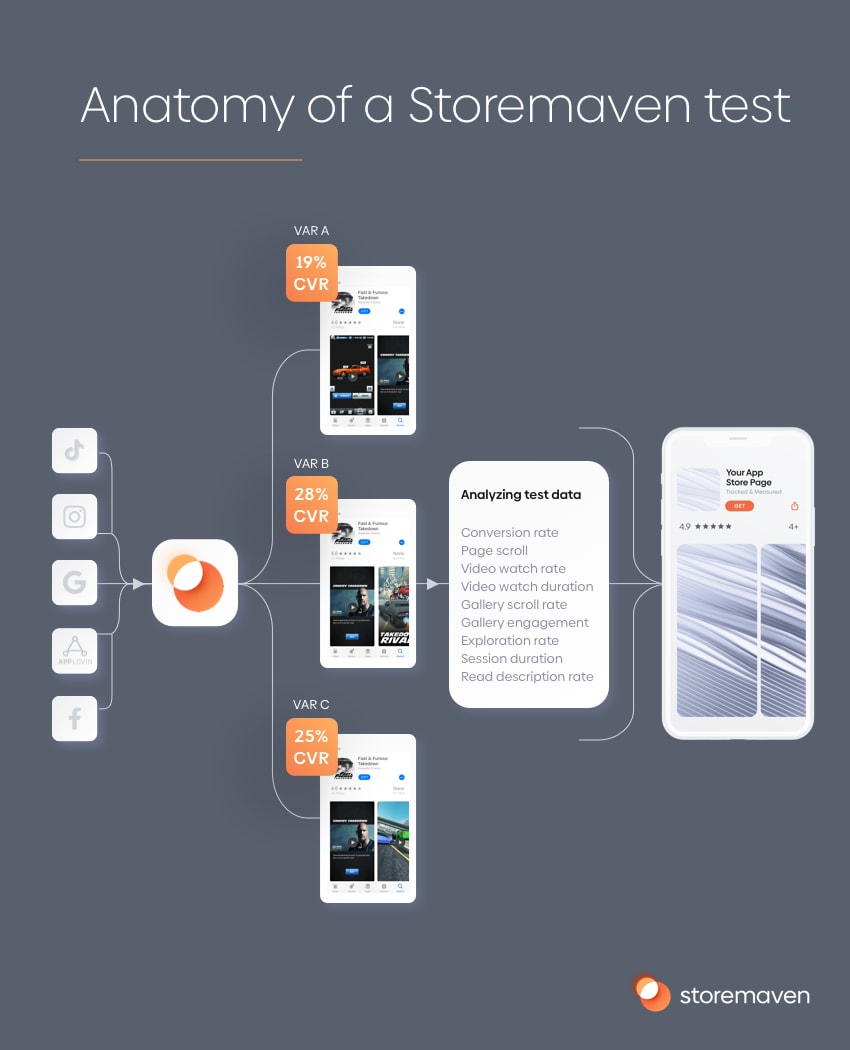
The only way to answer these questions is to use an accurate testing tool like Storemaven. Our testing paradigm will look something like this:

Storemaven’s app page optimization tool allows users to easily increase app store conversions via A/B tests.
Once you’ve asked and answered the right questions, you need to check all the preliminary phases before actual testing can begin:
Define your target audience
One of the reasons tests fail is because companies don’t strategically decide which target audiences to test. Driving traffic from a relevant mix of audiences is crucial to achieve accurate results that can be applied to the live app stores. You can define your audiences by:
- Age
- Gender
- Location
- Interests
- Lookalike audience (in Facebook targeting, this refers to people who are similar to your existing customers)
You want to ensure your Screenshots are optimized for the audience you care most about and that will drive the most value, whether that’s in the form of long-term retention or monetization.
A common mistake most companies make is focusing too much on increasing CVR, just to discover they’re actually converting low-quality traffic that won’t contribute to their return on investment (ROI).
Conduct competitive research
In order to differentiate yourself and find distinct Screenshot messaging, it’s important to monitor what your competitors are doing. Identify your top category competitors and analyze the main messages and features they highlight in their Galleries. You should also research how competitors’ Galleries look in the search results for keywords you rank for.
What are their strengths and weaknesses? How do they use their Gallery to attract attention and convince visitors to install?
Understanding how they do this will show you where opportunities lie and how you can better position yourself in the saturated mobile app marketplace. Tools like the ASO Tool Box, App Annie, and Mobile Action can help you conduct this research quickly and effectively.
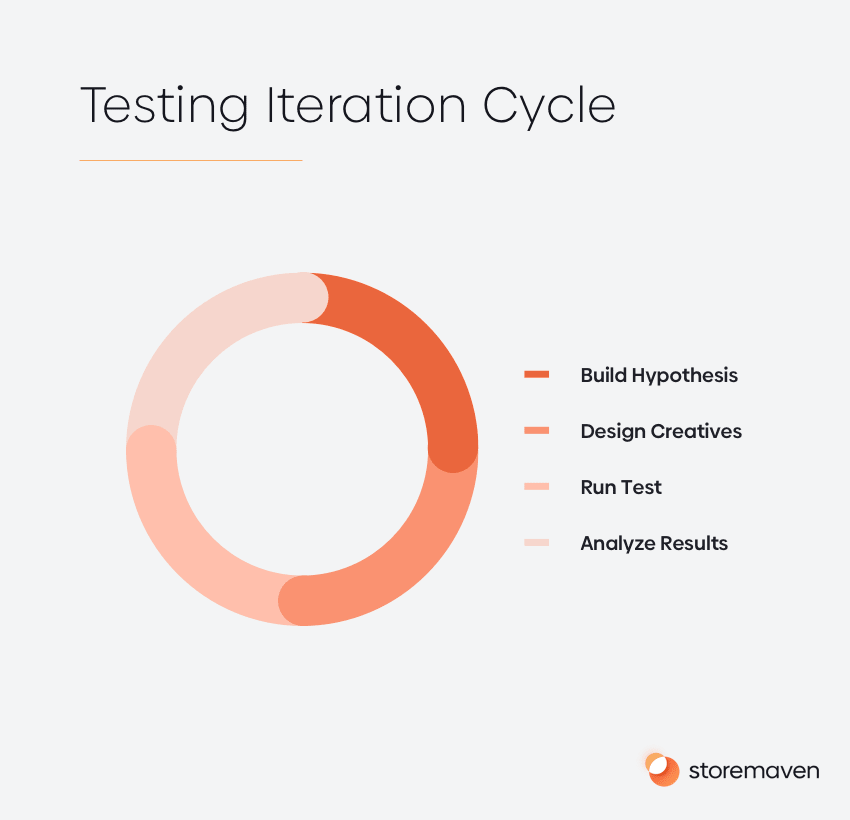
Now the actual testing process starts, and it looks something like this:

1. Develop strong, actionable hypotheses
As we discussed in our post on the best practices for optimizing Icons, developing a strong hypothesis is the pillar of effective ASO testing. Hypotheses are what drives the creative design and direction of every test. Without one, you risk losing relevant and valuable insights.
At the end of the day, you want to get into the mindset of the audience that you defined earlier. You need to know which factor(s) are most critical during the decision-making process and which will ultimately convince them to install your app or game.
This is what you should build your hypotheses around. It could be an important feature to highlight, emotion to evoke, or character to showcase.
Examples of weak hypotheses
- Changing the caption text font will improve app conversions.
- Slightly altering the character, such as adding a hat, will drive more installs.
- Subtle changes like color swapping or changing the device color will impact conversion.
As with Icon tests, weak Screenshot test hypotheses can lead to changes that are too subtle to make a significant impact on the performance of CVR of the app store page.
Examples of strong hypotheses
- Visitors will react more positively to a well-known character than seeing actual gameplay.
- Testing caption-text variations that emphasize different USPs will impact CVR.
- Gameplay Screenshots that include action and combat convert better than less exciting alternatives.
- Landscape-oriented Screenshots will convey the messages and convert better than portrait-oriented Screenshots.
2. Design a Variant
Follow our platform’s design briefs to create a new, well-crafted screenshot that has a high likelihood of success.
3. Drive Traffic
Once your alternate screenshots are in place, you need to drive traffic to your app store page to gather data. Storemaven will help you do this affordably by monitoring different audience segments, which can reduce costs by up to 50%.
4. Analyze the Results
Lastly, just take a look at Storemaven’s custom analytics dashboard to evaluate the differences between your screenshot options. Using our platform, you’ll be able to easily tell which images result in higher conversion rates.
Why you shouldn’t stop at screenshot tests
It’s clear that Screenshot testing should be a critical part of your ASO strategy, but you shouldn’t stop there. Assets like your Icon and Video can also greatly improve your CVR and yield high returns.
One of the best ways to differentiate yourself is to create a holistic and long-term ASO strategy that incorporates all of the assets that visitors see on your Product Page. In this way, you can truly set your app or game apart from competitors and positively impact the return on investment (ROI) of your mobile app marketing efforts.
App screenshots requirements in the iOS App Store
Crafting amazing screenshots that grab user attention is just the first step. You also have to make sure that each image meets the technical requirements of the app store it will be posted in. Here are the guidelines for the iOS App Store:
- Screenshots must be taken directly in the app.
- You can upload a total of 10 screenshots to your iOS App Store page.
- Both landscape and portrait style screenshots are allowed.
- You must adhere to Apple’s device sizes, check out our Product Page Creative Requirements guide.
In the iOS App Store, screenshots are located in the app preview section, located directly below the app name, icon, and subtitle information. Users can swipe left or right to view the collection of images you’ve included. They can also click on the images to enlarge them.
App screenshots requirements in the Google Play Store
The Google Play Store has its own requirements that you need to meet in order to showcase screenshots on Android devices. Here are the guidelines you need to adhere to:
- Screenshots must not include Play Store rankings, price, or marketing details.
- You can upload a total of 8 screenshots to your Google Play Store page.
- Both landscape and portrait style screenshots are allowed as Google Play support various size images as long as they’re in the accepted range.
- You must adhere to Google’s device and file sizes.
In the Google Play Store, screenshots can be found beneath the large, green “Install” button and above the short description section. Users can swipe right and left to view all eight photos included or click on a specific image to enlarge it.
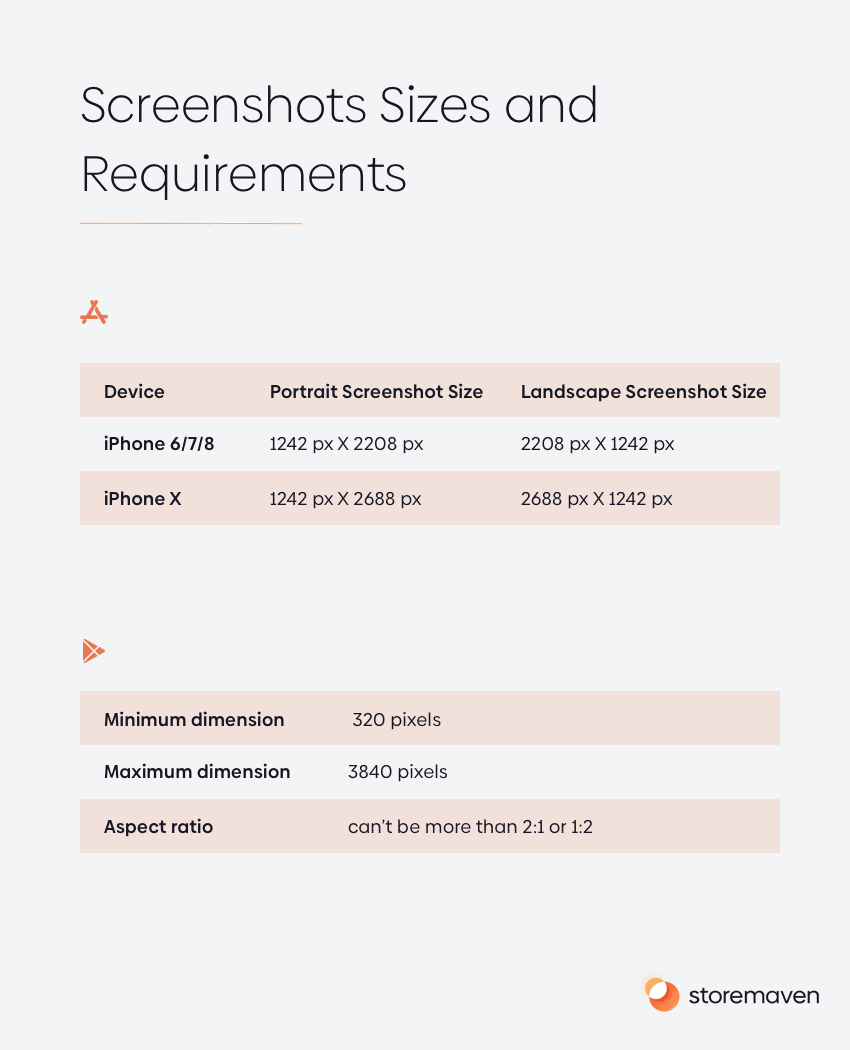
Apple App Store screenshots sizes and requirements:
iPhone 6/7/8:
- Portrait screenshot size: 1242px X 2208px
- Landscape screenshot size: 2208px X 1242px
iPhone X
- Portrait screenshot size: 1242px X 2688px
- Landscape screenshot size: 2688px X 1242px
Google Play Store screenshots sizes and requirements:
- Minimum dimension: 320 px
- Maximum dimension: 3840 px
- Aspect ratio: Can’t be more than 2:1 or 1:2

Quick Tips Summary
What are the top app store screenshots best practices?
- Choose an app screenshot orientation (horizontal orientation often performs better).
- Go for eye-catching images. Use minimal text and avoid small details that are hard to see.
- Put your strongest image first.
- Follow image size guidelines for iOS and Google Play.
Wrapping up
Screenshots have a significant impact on the success of your app. Without quality imagery that draws users in and enticed them to download your solution or game, your ASO efforts will likely fall flat. Fortunately, by following the tips, tricks, and best practices above, you’ll be able to optimize your screenshots for higher conversions.
While screenshots are important, they aren’t the only ASO factor you need to consider. To completely optimize your app page, be sure to check out our guides for optimizing icons and videos.
















