There are numerous creative asset restrictions for App Store Product Pages on the Apple App Store and Google Play. To help, we’ve created an up-to-date guide of all screenshot, icon, and video requirements for the iOS App Store and Google Play Store. You should also follow these guidelines when uploading new creative assets to a Storemaven A/B Test.
With iOS 15 new features already live, nailing your creatives becomes even more important than before. This guide promises you’ll stay on par with all the different requirements, whether you’re creating and testing dozens of creatives, or just a few.
Apple App Store: Graphics Requirements
The iOS app screenshot gallery in the App Store (the place where screenshots and videos are shown) is the most prominent asset in the First Impression Frame (everything above the fold) on iOS devices. In fact, based on millions of tests results we analyzed here at Storemaven, making sure your iOS screenshot sizes are optimized can boost conversion rates by 28%.
Keep reading to learn how you can optimize all of your iOS app creatives from screenshots to icons and videos, to better engage potential users and increase revenue for your app development business.
1) iOS App Store Screenshot Sizes and Guidelines
Apple enforces strict guidelines and size requirements for all iOS app screenshots. Fortunately, they aren’t difficult to abide by. Just make sure you only provide screenshots (and videos) that were taken directly inside your app. Images of someone holding an iPhone and playing your game, for example, are prohibited.

On the iOS App Store, you must provide a set of screenshots for all device types. For iPhone, at the minimum, you need one set of screenshots for the 5.5-inch display, and for iPad, you need at least one set for the 12.9-inch display. Apple store screenshot sizes are very specific, and we’ve listed them below.
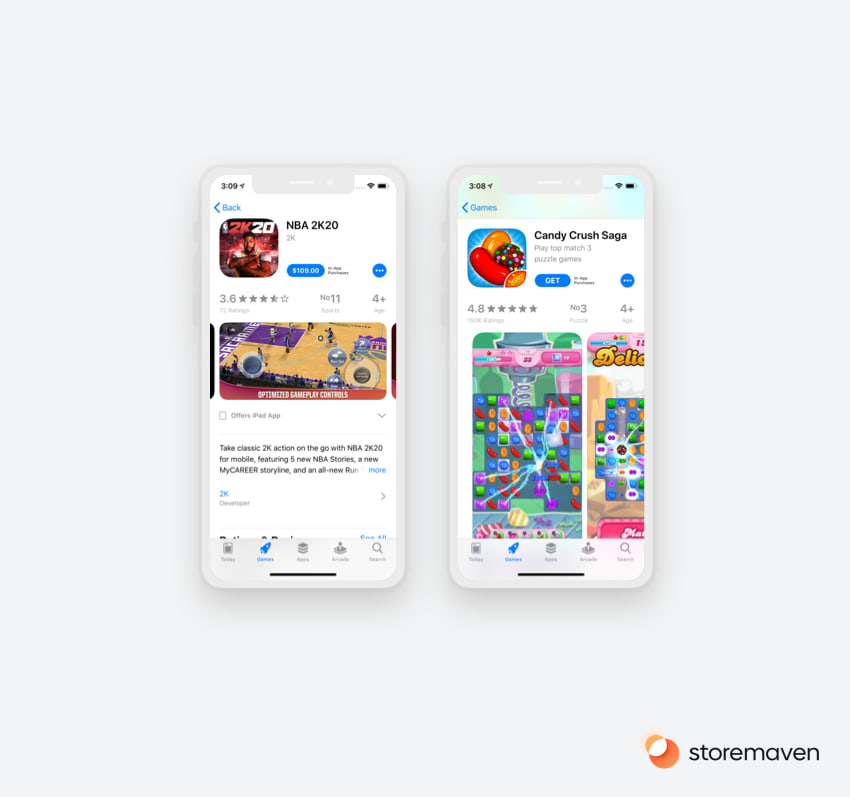
A minimum of one and a total of ten Screenshots can be uploaded to the Gallery in either portrait or landscape formats. In the Apple Store, Screenshots take up the most real estate in the First Impression Frame of your Product Page. Hence, your Screenshot set is the most impactful element on your Product Page and will be the main influencer for a majority of your Product Page Visitors. Therefore, it is crucial to follow app store screenshot requirements.
Based on our analysis of 500M app store sessions, best practices for designing Apple Screenshots include using lifestyle images to communicate app value, incorporating real app screenshots that highlight specific features, or creating a hybrid of both methods.
For more information on how to design and test Screenshots that drive more downloads, read our App Screenshot best practices guide.
We’ve compiled a full list of Apple screenshot sizes.
Apple App Store Screenshots sizes and requirements:
iPhone 6/7/8 (5.5 Inch)
- Portrait screenshot size: 1242px X 2208px
- Landscape screenshot size: 2208px X 1242px
iPhone X, XS (5.8 Inch)
- Portrait screenshot size: 1125px X 2436px
- Landscape screenshot size: 2436px X 1125px
iPhone XS Max, XR (6.5 Inch)
- Portrait screenshot size: 1242px X 2688px
- Landscape screenshot size: 2688 px X 1242px
iPad Pro 2nd and 3rd gen – 12.9-Inch Retina Display
- 2048 x 2732 pixels for portrait
- 2732 x 2048 pixels for landscape
- Accepted formats: jpg, png
iPad Pro (11 Inch)
- 1668px X 2388px for portrait
- 2388px X 1668px for landscape
iPad Pro (10.5 Inch)
- 1668px X 2224px for portrait
- 2224px X 1668px for landscape
iPad mini (9.7 Inch) – High res
- 1536px X 2008px for portrait (without status bar. 1536px X 2048px with status bar)
- 2048px X 1496px for landscape (without status bar. 2048px X 1536px with status bar)
Requirements for Apple Watch
- 312 x 390 pixels for series 3
- 368 x 448 pixels for series 4
- Accepted formats: jpg, png
Requirements for Apple TV
- 1920px X 1080px
- 3840px X 2160px
Requirements for Mac
For the full list of Apple’s app Screenshot guidelines for iPhone, iPad, Apple Watch, and additional displays check out the full App Previews and Screenshot specifications.
2) App Preview Videos Sizes & Dimensions

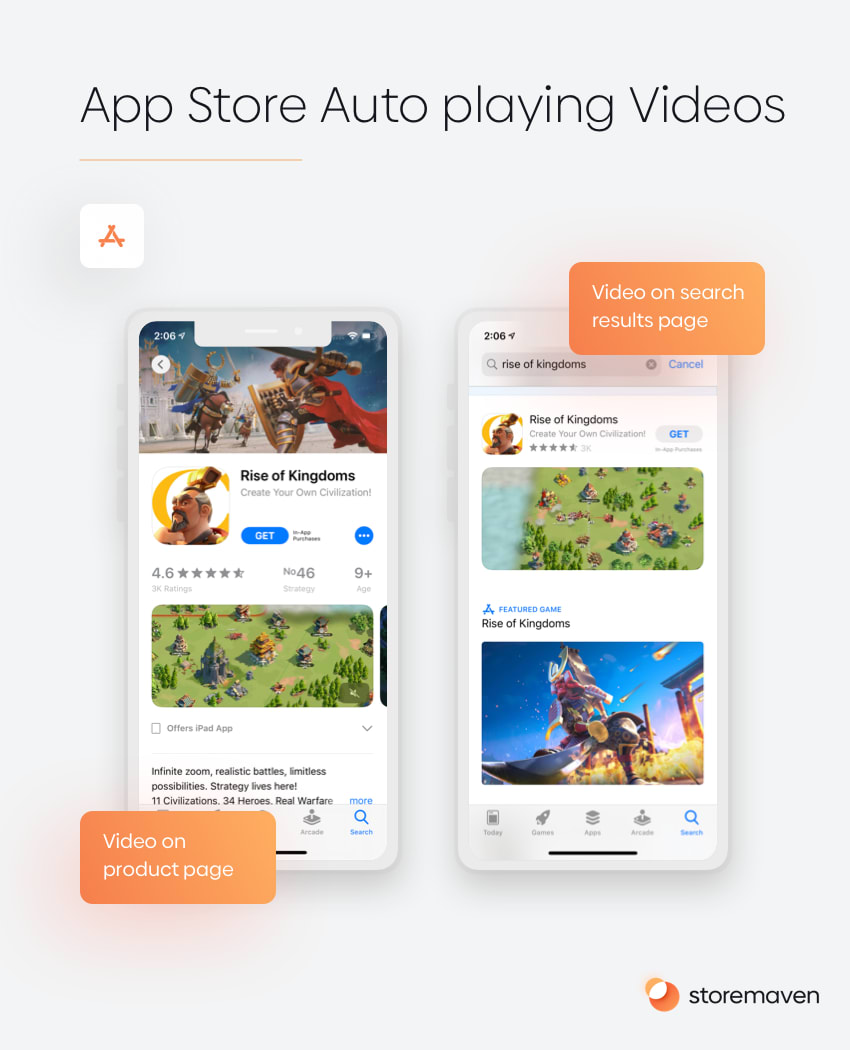
App Preview Videos can be uploaded in either portrait or landscape format and will always appear in the Gallery before Screenshots.
You can deliver App Preview Videos in Apple’s Native Resolutions or the Accepted Resolutions, but we recommend only using the Accepted Resolutions.
For inspiration on creating Videos that drive more app installs and increase the quality of installs, read our guide on App Preview Video best practices.
iOS Video Requirements
- Minimum length of 15 seconds
- Maximum length of 30 seconds
- 500 MB file size
- Accepted formats: H.264 and ProRes 422 (HQ only)
- Supported extensions: mov, m4v (H.264 only), mp4 (H.264 only)
Video Resolution Requirements for iPhone Xs Max/XR (6.5-Inch Super Retina Display)
- Accepted Resolutions
- 886 x 1920 pixels for portrait
- 1920 x 886 pixels for landscape
- Native Resolution
- 2688 x 1242 pixels (19.5:9 aspect ratio)
Video Resolution Requirements for iPhone X (5.8-Inch Super Retina Display)
- Accepted Resolutions
- 886 x 1920 pixels for portrait
- 1920 x 886 pixels for landscape
- Native Resolution
- 2436 x 1125 pixels (19.5:9 aspect ratio)
Video Resolution Requirements for iPhone 6 Plus/7 Plus/8 Plus (5.5-Inch Retina Display)
- Accepted Resolutions
- 1080 x 1920 pixels for portrait
- 1920 x 1080 pixels for landscape
- Native Resolutions
- 2208 x 1242 (Rendered Pixels)
- 1920 x 1080 (Physical Pixels)
Video Resolution Requirements for iPhone 6/7/8 (4.7-Inch Retina Display)
- Accepted Resolutions
- 750 x 1334 pixels for portrait
- 1335 x 750 pixels for landscape
- Native Resolution
- 1334 x 750 pixels (16:9 aspect ratio)
Video Resolution Requirements for iPad (12.9-Inch Retina Display)
- Accepted Resolutions
- 1200 x 1600 pixels for portrait
- 1600 x 1200 pixels for landscape
- 900 x 1200 pixels for portrait
- 1200 x 900 pixels for landscape
- Native Resolution
- 2732 x 2048 pixels (4:3 aspect ratio)
Check out Apple’s complete App Preview Video specifications.
3) App Icon Creative Requirements

The app icon is one of the first elements that visitors see on your iOS Product Page. Hence, it is essential to have an icon that gives a strong first impression while communicating your app’s purpose and utility. The Sticky Header further accentuates your app icon, as your icon remains visible on the Product Page even when visitors scroll down the page.
Icon Pixel and Format Requirements
- 512 x 512 pixels or 1024 x 1024 pixels
- Accepted formats: jpg, png
For more information on how to design and test your icon to increase conversion rates, read our app Complete Guide for Getting Your App Icons.
4) Product/Developer Page Artwork Requirements
If Apple selects your app to have Product Page Artwork, it will appear at the top of your app store page. Developer Page Artwork is used to customize the appearance of your developer page.
Please note that the end crop of this asset depends on each user’s device. Apple recommends placing the most important design elements in the “safe area,” which ensures that every device will see what’s included in this box.
Requirements for iOS Page Artwork
- Dimensions: 4320 x 1080 pixels
- File Types: PSD, ZIP
- Naming convention: AppName_AppleID_AppStore_Product-DeveloperPage
Download Apple’s Promotional Art template for app store picture size and more.
Check out Apple’s full list of guidelines for this artwork.
Google Play Full Creative Requirements
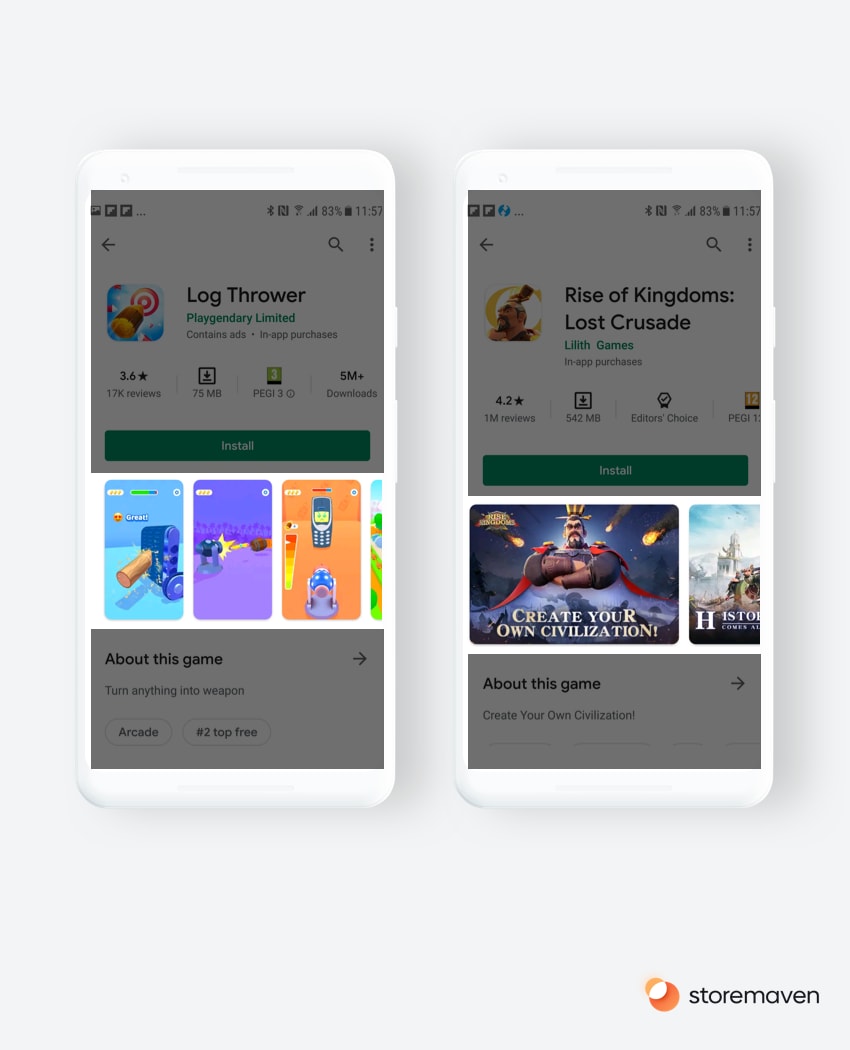
1) Google Play Store App Screenshots Overview

In Google Play, you must upload a minimum of two Screenshots and no more than eight, and they can be in either portrait or landscape formats. Given the new Google Play Store redesign, the Screenshot Gallery is now above the fold, which places much more emphasis on the images you showcase here. Similar to iOS, your app store screenshot dimensions for Google Play must follow specific requirements.
Check out this guide for more information on how to design and test Screenshots that drive more downloads.
Google Play Store Screenshots sizes and requirements:
- Minimum dimension: 320 px
- Maximum dimension: 3840 px
- Aspect ratio: Can’t be more than 2:1 or 1:2
2) Video Requirements

On Google Play, you have the option to add a promotional YouTube video that will be positioned within your Gallery. If you use a video, there will be a Poster Frame (video thumbnail) with a play button overlay.
Requirements for Play Store Videos
- Recommended size: 1920 x 1080 pixels
- Minimum length of 30 seconds
- Maximum length of 2 minutes
- Accepted format: YouTube URL
3) App Icon Image Requirements

In Google Play, the app icon is one of the first creative assets that users see when browsing and searching within the platform. Hence, it is essential to have an icon that gives a strong first impression while communicating your app’s purpose and utility.
Requirements for Google Play Icons
- 512 x 512 pixels
- 1024 KB file size limit
- Accepted format: png (with alpha)
For information on how to design and test your icon to increase conversion rates you want to read The Complete Guide for Getting Your App Icons Right.
For additional information on app store asset requirements for Google Play, please visit Google’s developer site.
If you have any questions, feel free to email [email protected].